目次
カレンダーの説明文を設定するメソッド — setDescription
今回のメソッドではアカウントのカレンダーに説明文を設定するsetDescription()メソッドの説明を致します。説明文がどこかという質問はgetDescription()メソッドのページを確認してもらえればおわかりになるかと思います。
それでは、今回のメソッドの説明に移ります。
『 引数に入れる値 』
setDescription()(デフォルトカレンダーに説明文を設定)
サンプルコード1
//デフォルトカレンダーに説明文を設定するコード
function sampleCode1() {
var description = "demo Description";
CalendarApp.setDescription(description);
}
『 変数の説明 』
description = デフォルトカレンダーに設定する説明文を代入
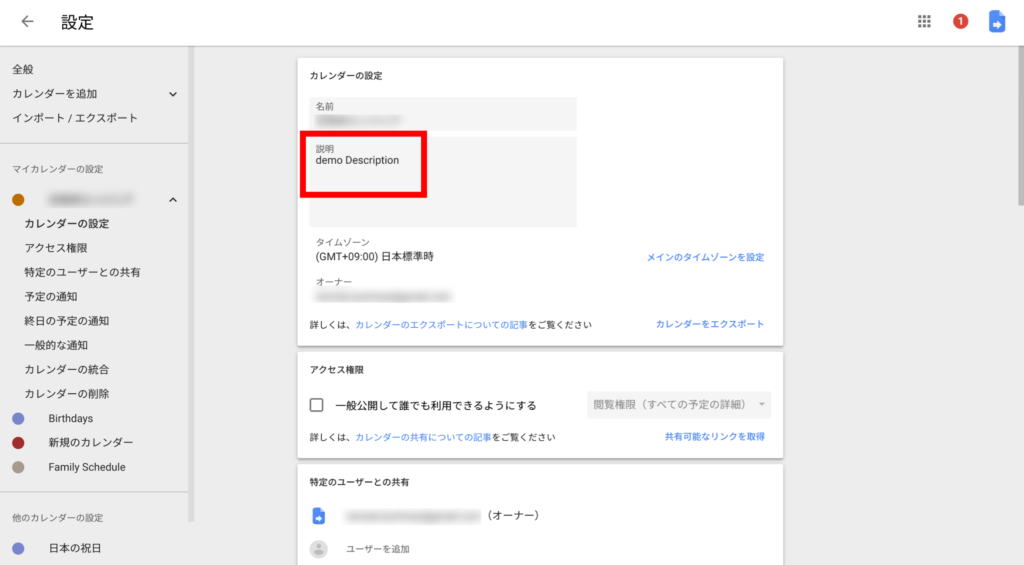
スクリプトができたら▶ボタンでプログラムを実行してみましょう。実行が終了したらカレンダーの設定と共有から説明文を確認してみて、デフォルトカレンダーの説明文に『demo Description』と書いてあるか確認してみましょう。
まとめ
今回はカレンダーに説明文を設定するメソッドをご紹介しました。この部分にCalendarAppのメソッドだけでは取得に複数回の処理が必要な情報を格納しておくと処理速度が向上するかもしれませんね。上手に活用してみて下さい。
すべてのサンプルコードはコピーしてスクリプトエディタに貼り付けることでそのまま利用が可能です。













コメント