今回はカレンダーの色を設定するsetColorメソッドをご紹介します。読んで字のごとく、カレンダーに色(カラー)をセットします。やり方はとてもシンプルなのでささっと覚えてしまいましょう。まずは、カレンダーの色ってどこのことだ?という疑問の解消から今回の投稿はスタートしたいと思います。
カレンダーや予定の色を設定するメソッド — setColor
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
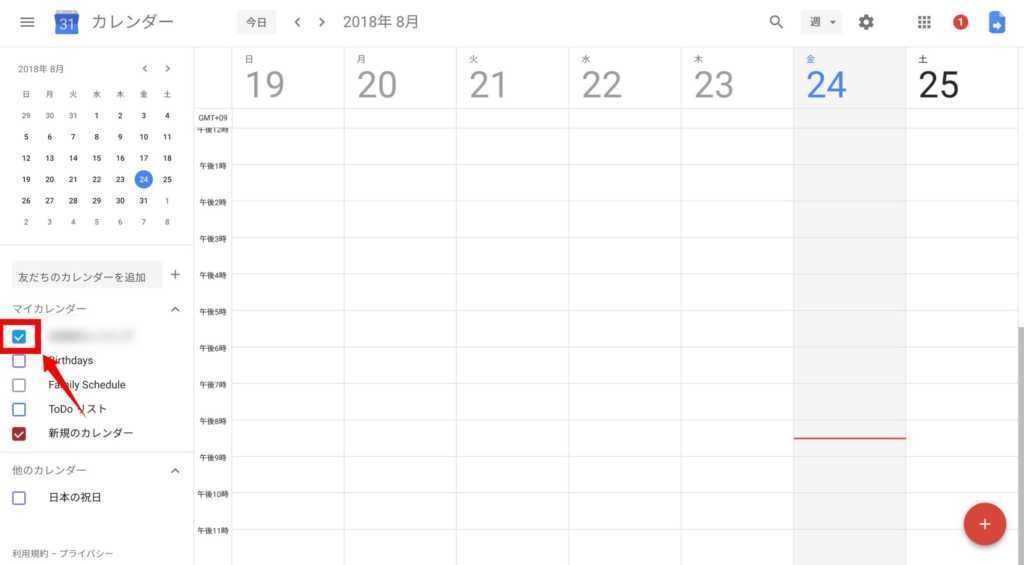
『【コピペで使える】GASでカレンダーの設定色を取得してみる』の記事でも簡単に説明していますが、カレンダーの設定色とは、『【コピペで使える】GASですべてのカレンダーを取得してみる』で紹介しているカレンダー名の左側にある四角いチェックボックスの色だったり、予定を作成した際の予定の色がそのカレンダーの設定色になります。
早速メソッドの説明に移ります。
『 引数に入れる値 』
- color(文字列) — 十六進法のカラーコードか色指定GASの色指定コード
『 関連するメソッド 』
合わせて覚えたいリマインダー操作に関するメソッド
- getColor — カレンダーや予定に色を取得する
- getOwnedCalendarsByName — 自分がオーナーのカレンダーをカレンダー名で取得する
- getOwnedCalendarById — 自分がオーナーのカレンダーをカレンダーIDで取得する
- getAllOwnedCalendars — 自分がオーナーのすべてのカレンダーを取得する
- getDefaultCalendar — デフォルトカレンダーを取得する
- getCalendarsByName — カレンダー名からカレンダーを取得する
- getCalendarById — カレンダーIDからカレンダーを取得する
- getAllCalendars — すべてのカレンダーを取得する
デフォルトカレンダーに色を設定するサンプルコード
//デフォルトカレンダーの設定色をオレンジ色にするコード
function sampleCodeForSetColorOfDefaultCalendar() {
var color = "#B1365F"; //オレンジ色を指定しています。
//var color = CalendarApp.Color.ORANGE;
CalendarApp.setColor(color);
}
『 変数の説明 』
color = 色を指定(CalendarApp.Color.ORANGEと記載しても同じ処理になります)
指定できる色は公式リファレンスのこちらのページに一覧表があります。他の色にしたい場合は、#B1365FやORANGEの部分を変更してみて下さい。
『CalendarApp.setColor()サンプルコード』に上記サンプルスクリプトを記載したスクリプトがありますので、アクセスして関数名にsampleCodeForSetColorOfDefaultCalendarを選択して▶ボタンをクリックしてみましょう。
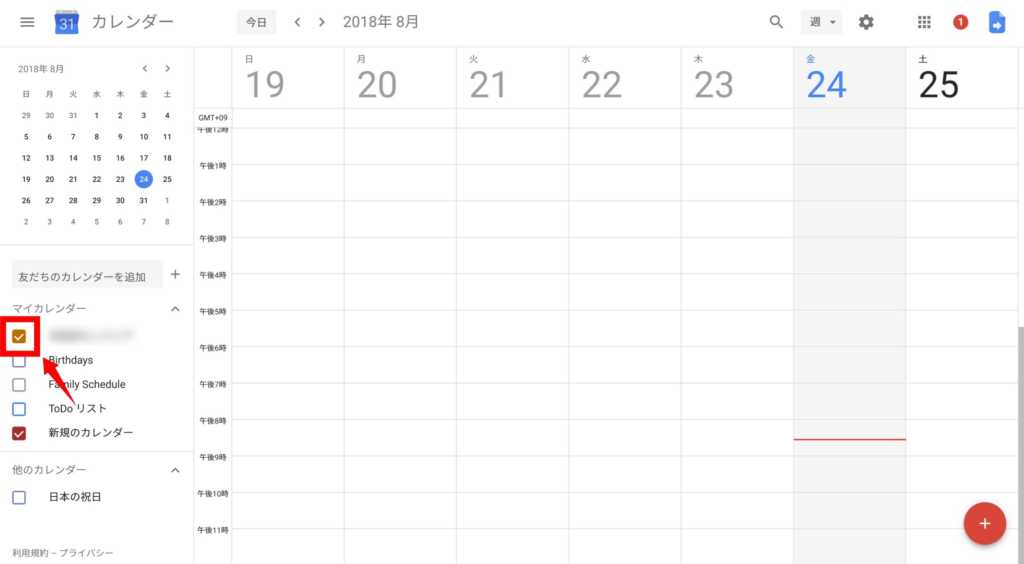
デフォルトカレンダーの設定色がオレンジ色に変更されていますので、Googleカレンダーにアクセスして確認してみましょう。
デフォルトカレンダーの色がオレンジ色に変わっていたらプログラムは無事終了しています。カレンダーを既に開いており、設定色が変更されていない場合は一度ページをリロードしてからカレンダーの色を確認してみて下さい。
『スクリプトの説明』
スクリプト起動前のカレンダー
スクリプト起動後のカレンダー
色が変わっていることが確認できますね。
日本の祝日カレンダーの設定色を変更するサンプルコード
//日本の祝日がカレンダーに表示されていれば設定色にオレンジ色を設定するするコード
function sampleCodeForSetColorOfJapaneseHolidays() {
let color = "#B1365F"; //オレンジ色を指定しています。
//let color = CalendarApp.Color.ORANGE; //どちらでもデフォルトカレンダーの設定色を設定できます
let calendars = CalendarApp.getCalendarsByName("日本の祝日");
if (calendars[0]) {
let calendar = calendars[0];
calendar.setColor(color);
}
else {
console.log("日本の祝日がカレンダーに表示されていません");
}
}
『 変数の説明 』
color = デフォルトカレンダーの設定色を代入
先程と同じサンプルコードにsampleCodeForSetColorOfJapaneseHolidaysという関数があるので、選択して▶ボタンをクリックしてみましょう。今度は日本の祝日カレンダーの設定色がオレンジ色に変更されます。
もしカレンダーに日本の祝日を追加していない場合は実行ログに『日本の祝日がカレンダーに表示されていません』という言葉が出力されます。
まとめ
今回のコードでは、カレンダーの設定色を変更するコードをご紹介しました。条件にマッチしたカレンダーは色を変えるなどすればビジュアル的にも状態を確認がしやすくなるかもしれませんね。
あとは、不特定多数の人が実行するスクリプトで、どのアカウントに対しても同じ色でカレンダーを統一したいという場合などにも使えると思います。















コメント