予定を終日予定として設定する— setAllDayDate()
今回のメソッドは、既に作成済の予定を終日予定に設定する2つのメソッドを紹介します。
今回は似たようなメソッドが2つありますので、一緒に紹介しようと思います。1つ目はsetAllDayDate()メソッドです。こちらは既に作成済みの予定を終日予定として設定するためのメソッドです。複数日にまたがる予定ではなく、1日の終日予定として設定ができます。2つ目はsetAllDayDates()メソッドです。こちらも同じように作成済みの予定を就実予定として設定するのですが、複数日にまたがる終日予定を設定することができます。
『 引数に入れる値 』
setAllDayDate(date)
//予定を終日予定に設定するコード
function sampleCodeForCalendarAppSetAllDayDate() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
for (var i in events) {
var event = events[i];
event.setAllDayDate(date);
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
setAllDayDates(startDate, endDate)
//予定を終日予定に設定するコード
function sampleCodeForCalendarAppSetAllDayDates() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
var startDate = new Date();
var endDate = new Date();
endDate.setDate(endDate.getDate() + 2);
for (var i in events) {
var event = events[i];
event.setAllDayDates(startDate, endDate);
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
startDate = 予定開始日を代入
endDate = 予定終了日を代入
スクリプトができたら▶ボタンでプログラムを実行してみましょう。今回のコードではプログラム実行日の予定を終日予定に設定するコードを書いてみました。プログラムを実行すると、その日に設定してある予定がすべて終日予定に変更されたことが確認できると思います。予定を終日予定にするときは元の時間に戻せなくなりますので、実行前に予定の内容を控えておくか、テスト用のカレンダーと予定を作成してから実行することをオススメします。
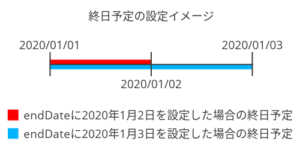
setAllDayDates()メソッドで注意点が1つあります。終了日に設定した時間は設定した日の午前0時が設定されます。そのため、2日に渡る終日予定を設定したい場合は開始日から2日後を指定する必要があります。
例えば、開始日に2020年1月1日を設定したとして、2020年1月2日までの終日予定を作成したい場合、startDateには2020年1月1日を指定し、endDateには2020年1月3日を指定する必要があります。この点、1日プラスするだけではないことに留意して下さい。
上記のコードをコピーして実行したあとにご自身のカレンダーを開いて予定を確認してみましょう。
もしすでにカレンダーを開いていてプログラム実行後も予定が終日予定になっていなければ、一度ページをリロードして確認してみて下さい。
まとめ
今回はすでに作成済みの予定を終日予定に設定するsetAllDayDate()メソッドとsetAllDayDates()のご紹介をしました。既存のスポット予定を終日予定へ切り替えるやり方も習得しましたので、もうCalendarAppを利用したコードは何でもかけそうですね。













コメント