このページでは、Google Apps Scriptを使ってGoogleカレンダーに予定を作成するcreateEvent()の使い方を紹介します。
Googleが提供しているGASに関する公式リファレンスはとても詳しく書いてあるのですが、英語のみの提供のためハードルが高く感じる人も少なくないと思います。そのハードルを少しでも低くし、より多くの人にGoogle Apps Scriptを使えるようになってもらいたいという思いから日本語のリファレンスページを用意しました。
予定を作成するメソッド — createEvent
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
それでは、早速今回のメソッドの使い方を紹介します。
このメソッドを利用するとGoogleカレンダーに予定を作成することができますので、たくさん予定を作成しなければならない場合に、わざわざカレンダーUIを使って予定を作成するのではなく、スプレッドシートに一覧を作成し、予定を一括で作成したりすることができたりします。
『 引数に入れる値 』
- title(予定のタイトル) — ダブルクォーテーションで囲んだ文字列
- startTime(予定開始時間) — 日付オブジェクト
- endTime(予定終了時間) — 日付オブジェクト
- options(詳細オプション) — JSONオブジェクト
- description — 予定の説明 (文字列)
- location — 予定の場所 (文字列)
- guests — ゲストのアドレス(文字列:ゲストを複数招待する場合には、カンマで区切る)
- sendInvites — true / false
『 関連するメソッド 』
合わせて覚えたいカレンダー予定の操作に関するメソッド
- createEventSeries — 繰り返し予定を作成する
- createAllDayEvent — 終日予定を作成する
- createAllDayEventSeries — 繰り返しの終日予定を作成する
- deleteEvent — 予定を削除する
- deleteEventSeries — 予定を削除する
createEvent(title, startTime, endTime)サンプルコード
予定を作成する基本的なメソッドがこちらのメソッドです。
予定タイトルと予定開始時間と終了時間のみ指定するシンプルなコードで予定が作成できます。
//デフォルトカレンダーにtitleに代入した予定タイトルでstartTimeからendTimeまでに指定した日時に予定を作成するコード
ffunction sampleCodeForCreateEvent1() {
let calendar = CalendarApp.getDefaultCalendar();
let title = "予定のタイトル";
let startTime = new Date();
let endTime = new Date();
new Date(endTime.setHours(endTime.getHours() + 2));
calendar.createEvent(title, startTime, endTime);
}
『 変数の説明 』
calendar = アカウントのデフォルトカレンダーを取得
title = 予定タイトルに設定される文字列をダブルクォーテーションで代入
startTime = 日付オブジェクトで開始予定時間を指定
※new Date()として実行時間を開始時間に設定しました。
endTime = 日付オブジェクトで終了予定時間を指定
※実行時間の2時間後を終了予定時間に設定しました。
『 デフォルトカレンダーに予定を作成するサンプルコード 』に上記サンプルスクリプトを記載したスクリプトがあります。
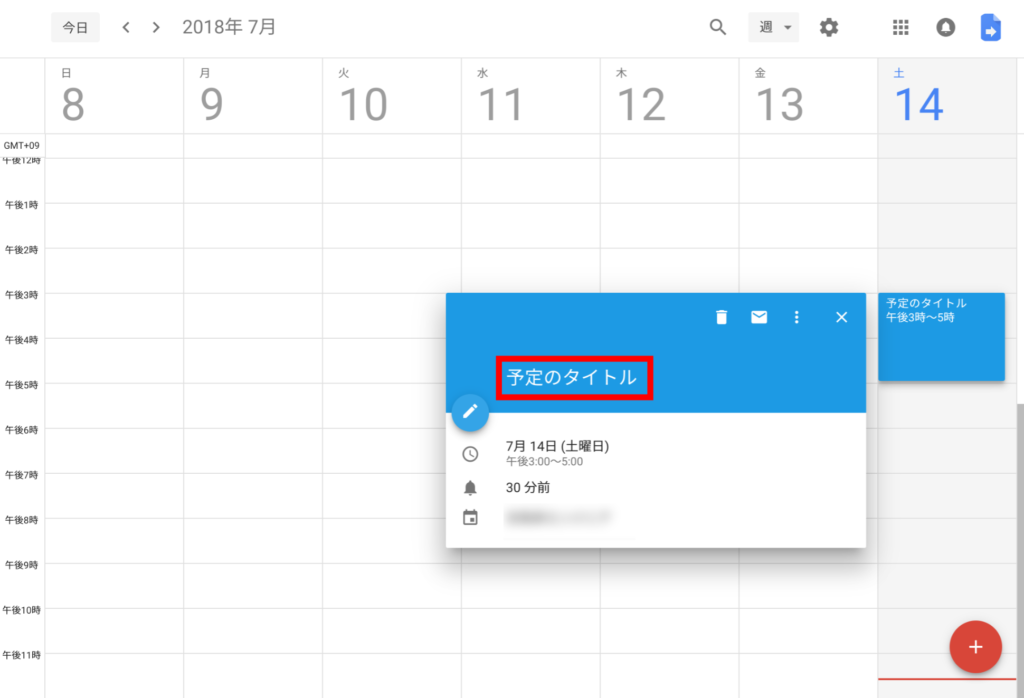
スクリプトを実行するとGoogleカレンダーにタイトルに指定した予定名でプログラム実行時間からその2時間後までの時間に予定が作成され下図のように予定が表示されます。
createEvent(title, startDate, endDate, options)サンプルコード
次に、詳細情報を設定した予定を作成する方法を紹介します。
//デフォルトカレンダーにtitleに代入した予定タイトルでstartDateからendDateに指定した日付までの詳細情報を付加した予定を作成するコード
function sampleCodeForCreateEvent2() {
let calendar = CalendarApp.getDefaultCalendar();
let title = "予定のタイトル";
let startTime = new Date();
let endTime = new Date();
new Date(endTime.setHours(endTime.getHours() + 2));
let options = {
description: "サンプルコード2の詳細",
location: "東京ドーム"
}
calendar.createEvent(title, startTime, endTime, options);
}
『 変数の説明 』
calendar = アカウントのデフォルトカレンダーを取得
title = 予定タイトルに設定される文字列をダブルクォーテーションで代入
startTime = 日付オブジェクトで開始予定時間を指定
※new Date()として実行時間を開始時間に設定しました。
endTime = 日付オブジェクトで終了予定時間を指定
※実行時間の2時間後を終了予定時間に設定しました。
options = オブジェクト形式で詳細設定を指定
※今回はoptionsに予定詳細と場所を指定しています。



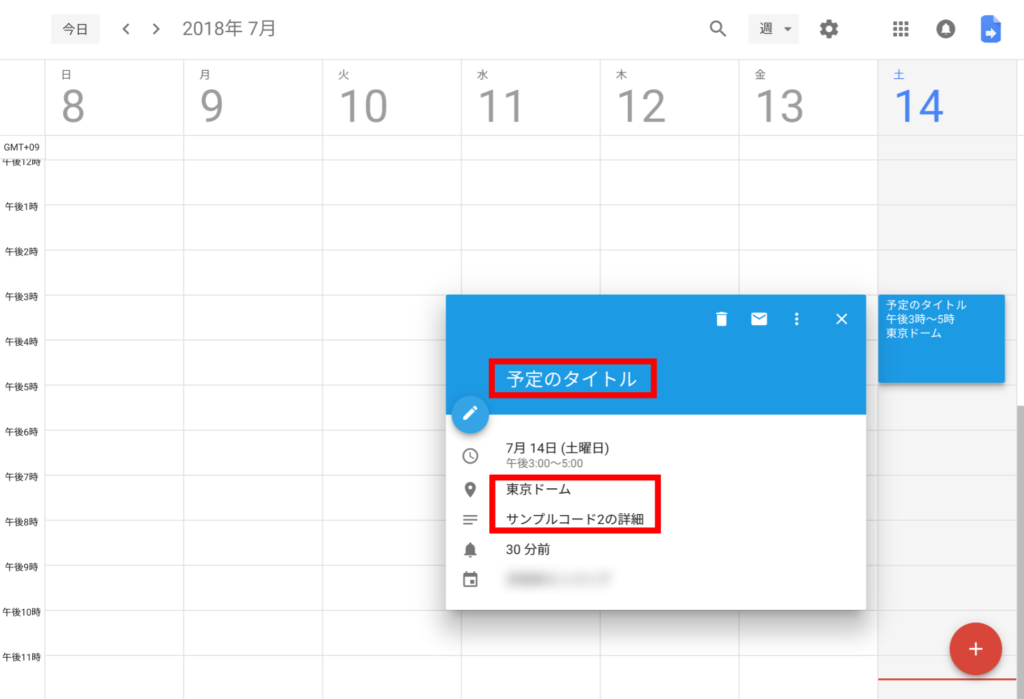
こちらも、『 デフォルトカレンダーに予定を作成するサンプルコード 』にスクリプトを用意してあります。実行すると、Googleカレンダーにタイトルに指定した予定名で開催場所は東京ドーム、予定の詳細にはサンプルコード2の詳細と記載された予定がプログラム実行時間から2時間後までの時間で作成され、上図のように予定が表示されます。













コメント