今回の記事では、作成済みの予定タイトルを設定するsetTitle()メソッドを紹介します。CalendarAppの基本となるコードとなりますので、身につけてしまいましょう。
予定のタイトルを設定する— setTitle()
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
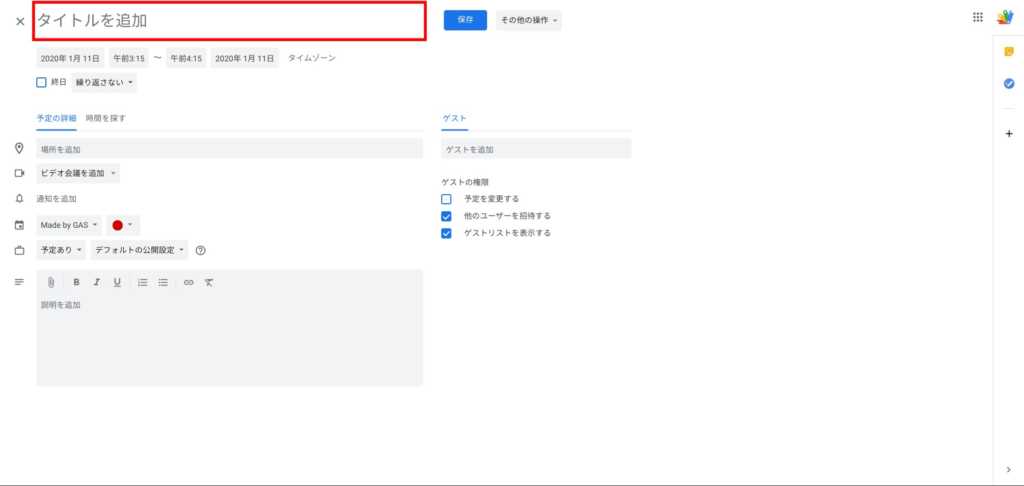
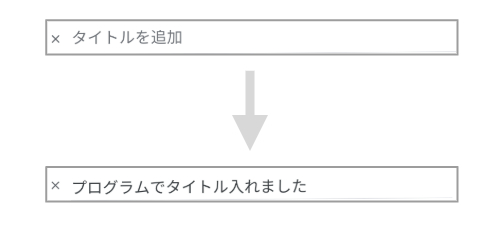
今回は作成済みの予定に対し、予定のタイトルを設定するsetTitle()メソッドを紹介します。予定のタイトルとは、下記のスクリーンショットで赤枠で囲われた部分です。

この部分にタイトルを入力すると、詳細画面表示前の画面でも、タイトルが表示されます。下記のスクリーンショットで赤枠で囲った部分に表示されますので、予定をひと目で区別するためには重要な情報になります。




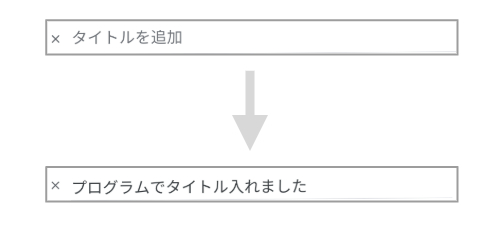
今回は、このタイトル部分をプログラムを使って設定/変更を行っていきます。
『 引数に入れる値 』
『 関連するメソッド 』
合わせて覚えたいカレンダー予定の操作に関するメソッド
- getTitle — 予定のタイトルを取得する
- getDescription — 予定の詳細情報を取得する
- setDescription — 予定の詳細情報を設定する
- getLocation — 予定の場所(住所)を取得する
- setLocation — 予定の場所(住所)を設定する
- getColor — 予定のカレンダー上の表示色を取得する
- setColor — 予定のカレンダー上の表示色を設定する
event.setTitle(title)サンプルコード
//予定のタイトルを設定するコード
function sampleCodeForCalendarAppSetTitle() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
var title = "プログラムでタイトル入れました";
for (var i in events) {
var event = events[i];
event.setTitle(title);
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
title = 予定のタイトルを代入
『 event.setTitle(title)サンプルコード 』に上記サンプルスクリプトを記載したスクリプトがあります。
今回のコードではプログラム実行日の予定のタイトルに『プログラムでタイトル入れました』と設定するコードを書いてみました。
このプログラムを実行すると、プログラム実行日に複数予定が設定されている場合はすべての予定のタイトルが変更されてしまうので、ご注意下さい。
上記処理を実行することに問題がなければ、スクリプトにアクセスして関数名を選択後に▶ボタンをクリックしてプログラムを実行してみましょう。
タイトルには文字列を何でも設定することができます。予定を一言で表現するタイトルを設定して他の予定と見分けがつくようにしておきましょう。




もしすでにカレンダーを開いていてプログラム実行後も予定のタイトルが設定されていなければ、一度ページをリロードして確認してみて下さい。
まとめ
今回は予定のタイトルを設定するsetTitle()メソッドをご紹介しました。タイトルが設定できれば他の予定区別がしやすくなりますので、予定がわかりやすいですね。区別がしやすくなる他にも、ステータスによってタイトルを変更したり、プログラムを実行した人の名前を入れたりと様々な使い方が考えられます。プログラムの書き方を身に着けた後はやはり発想力が大事になってきますね。












コメント