今回の記事では、予定の詳細情報を設定するsetDescription()メソッドを紹介します。
予定を作成しただけでは詳細は設定されませんので、作成したあとはタイトルや詳細情報、住所などを設定しましょう。
予定の詳細情報を設定する— setDescription()
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
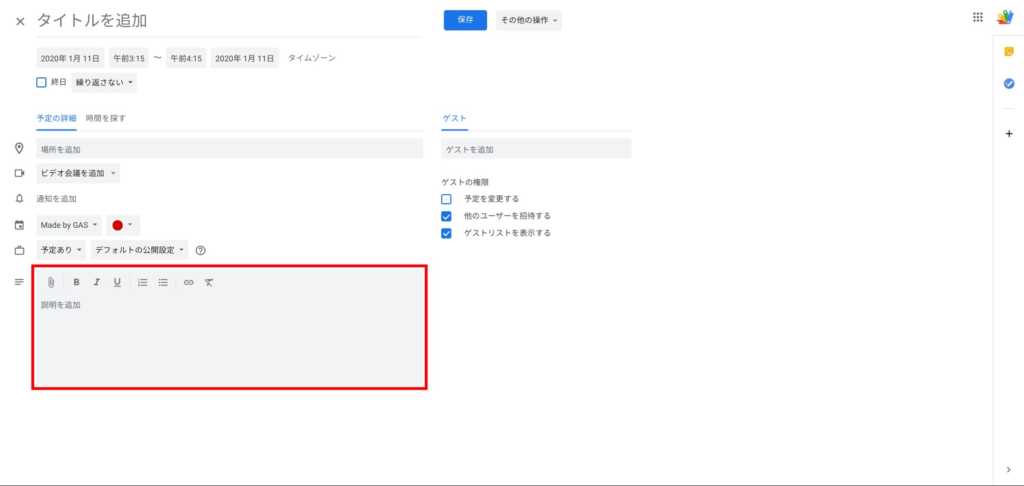
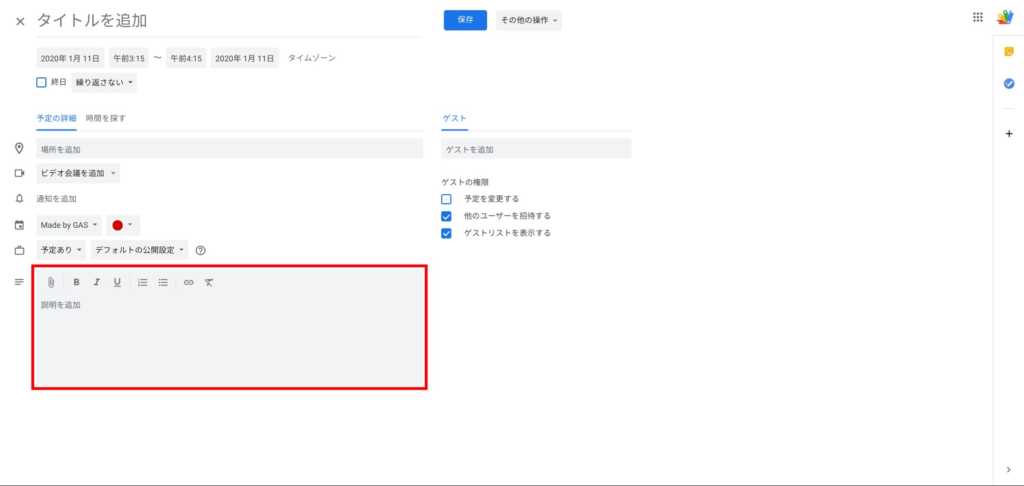
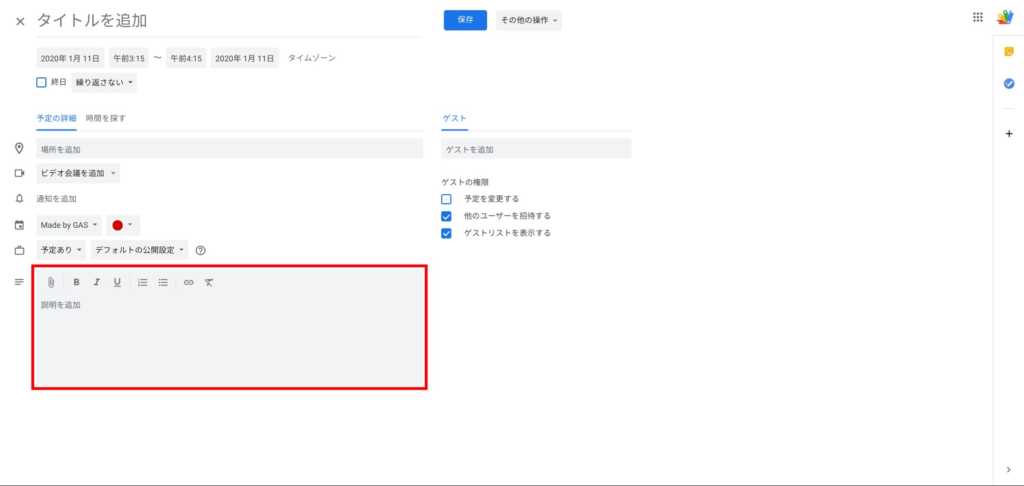
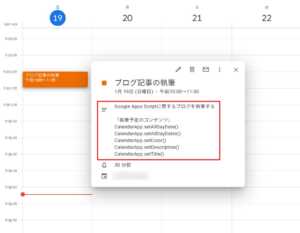
今回は作成済みの予定に対し、予定の詳細を設定するsetDescription()メソッドを紹介します。予定の詳細とは、下記のスクリーンショットで赤枠で囲われた部分です。

この部分に情報を入力すると、詳細画面表示前の画面でも、内容を確認することができるようになります。
予定のタイトルはシンプルにまとめ、詳細な内容はこの中に入力することですっきりとした見やすいカレンダーを使うことができます。
『 引数に入れる値 』
『 関連するメソッド 』
合わせて覚えたいカレンダー予定の操作に関するメソッド
- getTitle — 予定のタイトルを取得する
- setTitle — 予定のタイトルを設定する
- getDescription — 予定の詳細情報を取得する
- getLocation — 予定の場所(住所)を取得する
- setLocation — 予定の場所(住所)を設定する
- getColor — 予定のカレンダー上の表示色を取得する
- setColor — 予定のカレンダー上の表示色を設定する
event.setDescription(description)サンプルコード
//予定の詳細情報を設定するコード
function sampleCodeForCalendarAppSetDescription() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
var description = "Google Apps Scriptに関するブログを執筆する\n\n" +
"『執筆予定のコンテンツ』\n" +
"CalendarApp.setAllDayDate()\n" +
"CalendarApp.setAllDayDates()\n" +
"CalendarApp.setColor()\n" +
"CalendarApp.setDescription()\n" +
"CalendarApp.setTitle()\n";
for (var i in events) {
var event = events[i];
event.setDescription(description);
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
description = 予定の詳細を代入
『 event.setTitle(title)サンプルコード 』に上記サンプルスクリプトを記載したスクリプトがあります。
今回のコードではプログラム実行日の予定のタイトルに『プログラムでタイトル入れました』と設定するコードを書いてみました。
このプログラムを実行すると、プログラム実行日に複数予定が設定されている場合はすべての予定のタイトルが変更されてしまうので、ご注意下さい。
上記処理を実行することに問題がなければ、スクリプトにアクセスして関数名を選択後に▶ボタンをクリックしてプログラムを実行してみましょう。
スクリプトができたら▶ボタンでプログラムを実行してみましょう
今回の記事では、予定の詳細情報を設定するsetDescription()メソッドを紹介します。
予定を作成しただけでは詳細は設定されませんので、作成したあとはタイトルや詳細情報、住所などを設定しましょう。
予定の詳細情報を設定する— setDescription()
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
今回は作成済みの予定に対し、予定の詳細を設定するsetDescription()メソッドを紹介します。予定の詳細とは、下記のスクリーンショットで赤枠で囲われた部分です。




この部分に情報を入力すると、詳細画面表示前の画面でも、内容を確認することができるようになります。
予定のタイトルはシンプルにまとめ、詳細な内容はこの中に入力することですっきりとした見やすいカレンダーを使うことができます。
『 引数に入れる値 』
『 関連するメソッド 』
合わせて覚えたいフォルダやファイル操作に関するメソッド
- setTitle — 予定のタイトルを設定する
- setLocation — 予定の場所(住所)を設定する
- setColor — 予定のカレンダー上の表示色を設定する
event.setDescription(description)サンプルコード
//予定の詳細情報を設定するコード
function sampleCodeForCalendarAppSetDescription() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
var description = "Google Apps Scriptに関するブログを執筆する\n\n" +
"『執筆予定のコンテンツ』\n" +
"CalendarApp.setAllDayDate()\n" +
"CalendarApp.setAllDayDates()\n" +
"CalendarApp.setColor()\n" +
"CalendarApp.setDescription()\n" +
"CalendarApp.setTitle()\n";
for (var i in events) {
var event = events[i];
event.setDescription(description);
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
description = 予定の詳細を代入
『 event.setDescription(description)サンプルコード 』に上記サンプルスクリプトを記載したスクリプトがあります。
今回のコードではプログラム実行日の予定の詳細を設定するコードを書いてみました。予定を設定する場合は、文字列で入力することができます。
このプログラムを実行すると、プログラム実行日に複数予定が設定されている場合はすべての予定のタイトルが変更されてしまうので、ご注意下さい。
上記処理を実行することに問題がなければ、スクリプトにアクセスして関数名を選択後に▶ボタンをクリックしてプログラムを実行してみましょう。
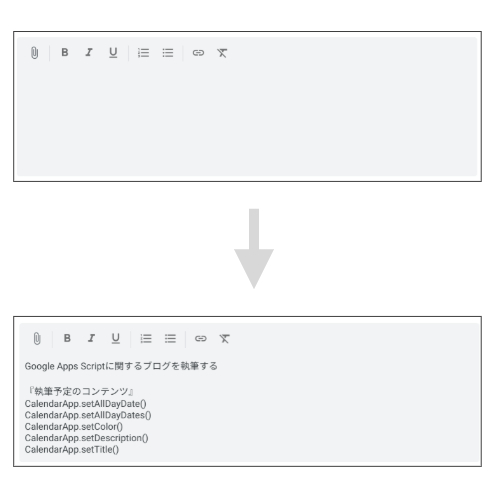
プログラム上では、改行しても実際の詳細入力文字列では改行がされません。『\n』が改行をするための文字になりますので、改行したい場所に入れるようにしましょう。
1行改行につき『\n』が1つ必要です。複数行改行したい場合には改行をしたい行数分『\n』を挿入して下さい。




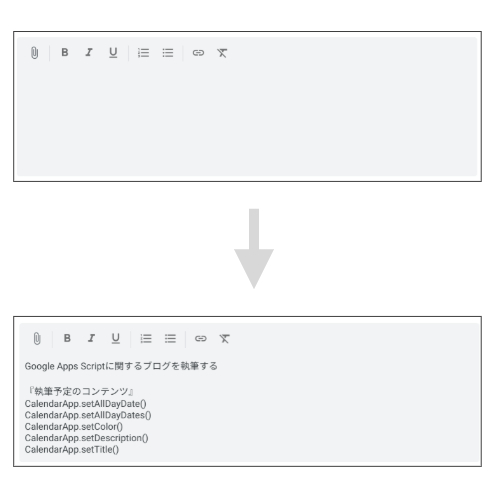
プログラム実行前と実行後のイメージ
上記のコードをコピーして実行したあとにご自身のカレンダーを開いて予定を確認してみましょう。
もしすでにカレンダーを開いていてプログラム実行後も予定の詳細が設定されていなければ、一度ページをリロードして確認してみて下さい。
まとめ
今回は予定の詳細を設定するsetDescription()メソッドをご紹介しました。詳細情報は予定において非常に重要な情報を持つことになると思いますので、こちらのメソッドを習得して使いやすいカレンダー運用を目指しましょう。














コメント