今回の記事では、予定の色を設定するsetColor()メソッドを紹介します。
予定の色を変更すると、予定の内容別に色で識別できたりしますので、時短には有効な手段となります。是非活用するようにしましょう。
予定の色を設定する— setColor()
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
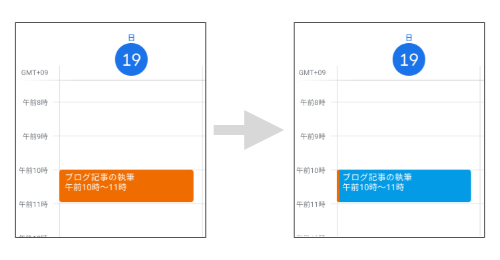
今回は作成済みの予定に対し、予定の色を変更するメソッドの使い方を紹介します。予定の色とは、Googleカレンダーのユーザーインターフェイス上の予定の色のことになります。通常はデフォルトの色が設定されていると思いますが、この色は規定の色の中から好きな色に変更することができます。
他の予定とは区別したり、作成者によって色を変更したりなど使い方は色々あると思いますが、今回はプログラム的にこの色を変更するメソッドの使い方を学びます。
『 引数に入れる値 』
『 関連するメソッド 』
合わせて覚えたいカレンダー予定の操作に関するメソッド
- getTitle — 予定のタイトルを取得する
- setTitle — 予定のタイトルを設定する
- getDescription — 予定の詳細情報を取得する
- setDescription — 予定の詳細情報を設定する
- getLocation — 予定の場所(住所)を取得する
- setLocation — 予定の場所(住所)を設定する
- getColor — 予定のカレンダー上の表示色を取得する
event.setColor(color)サンプルコード
//予定の表示色を設定するコード
function sampleCodeForCalendarAppSetColor() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
var color = CalendarApp.EventColor.CYAN;
for (var i in events) {
var event = events[i];
event.setColor(color);
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
color = 予定の色を代入
『 event.setColor(color)サンプルコード 』に上記サンプルスクリプトを記載したスクリプトがあります。
今回のコードではプログラム実行日の予定の設定色を変更するコードを書いてみました。
このプログラムを実行すると、プログラム実行日に複数予定が設定されている場合はすべての予定のタイトルが変更されてしまうので、ご注意下さい。
上記処理を実行することに問題がなければ、スクリプトにアクセスして関数名を選択後に▶ボタンをクリックしてプログラムを実行してみましょう。
ちなみに、予定の色に設定できる色は、どんな色でも使用可能というわけではなく、『 【コピペで使える】GASで使えるカレンダーの色コードについて 』で紹介している色のみ設定が可能です。
色の設定は2つのやり方があります。
- 今回のサンプルコードのようにCalendarApp.EventColor.CYANを設定
- 数値あるいは文字列で1から11までの数字を設定
CalendarApp.EventColorを使う場合は、赤字の部分を対応する色に変更すれば設定できます。

上記のコードを実行したあとに自身のカレンダーを開いて予定を確認してみましょう。
もしすでにカレンダーを開いていてプログラム実行後も予定の色が変更されていなければ、一度ページをリロードして確認してみて下さい。
まとめ
今回は予定の色を設定するsetColor()メソッドをご紹介しました。色を変えることでビジュアル的に見やすくなりますので、残り日数をビジュアル的に表現したりといった処理や、編集者によって色を変更するなどの処理が簡単に実装できるかもしれませんね。












コメント