今回のメソッドは、予定のタイトルを取得するgetTitle()メソッドをご紹介します。このメソッドでは、予定のタイトルを入力したすべての文章を取得することができます。
予定の詳細を取得する— getTitle()
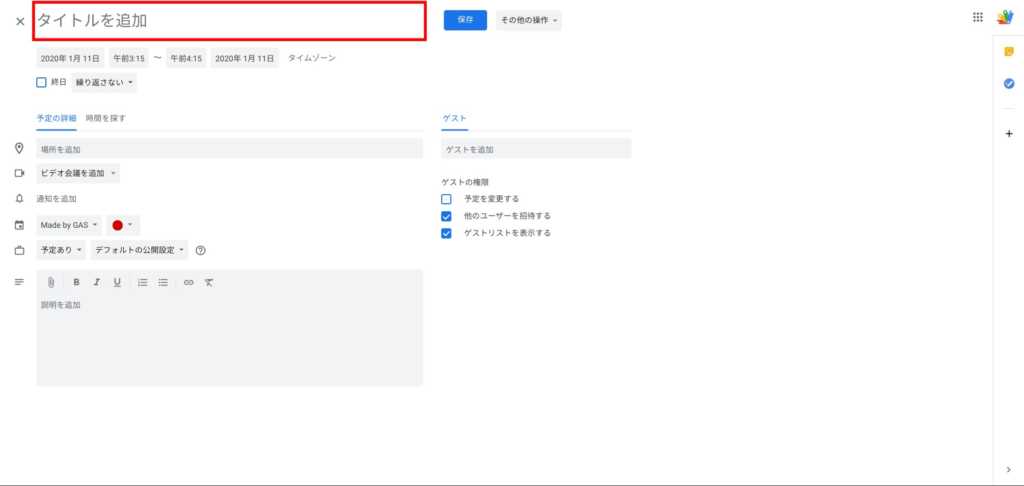
予定のタイトルの場所はおわかりかと思いますが、一応スクリーンショットを貼っておきます。
予定のタイトルは、上記スクリーンショットで赤枠で囲った部分になります。
タイトルには、任意の文章を書き込むことができ、getTitle()メソッドではすべての文字列を取得することができます。
『 引数に入れる値 』
今回のメソッドに関しては引数は必要ありません。
『 関連するメソッド 』
合わせて覚えたいカレンダー予定の操作に関するメソッド
- setTitle — 予定のタイトルを設定する
- getDescription — 予定の詳細情報を取得する
- setDescription — 予定の詳細情報を設定する
- getLocation — 予定の場所(住所)を取得する
- setLocation — 予定の場所(住所)を設定する
- getColor — 予定のカレンダー上の表示色を取得する
- setColor — 予定のカレンダー上の表示色を設定する
event.getTitle()サンプルコード
//予定のタイトルを取得するコード
function sampleCodeForCalendarAppGetTitle() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
for (var i in events) {
var event = events[i];
console.log(event.getTitle());
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
event = 個々予定を取得
『 event.getTitle()サンプルコード 』に上記サンプルスクリプトを記載したスクリプトがあります。
今回のコードではプログラム実行日の予定のタイトルを取得してログに表示するコードを書いてみました。(実行日に何も予定がない場合は何も出力されません)
上記処理を実行することに問題がなければ、スクリプトにアクセスして関数名を選択後に▶ボタンをクリックしてプログラムを実行してみましょう。
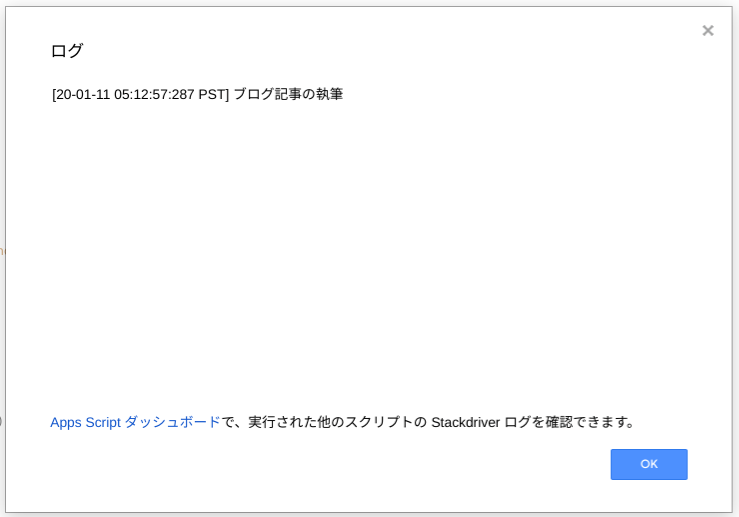
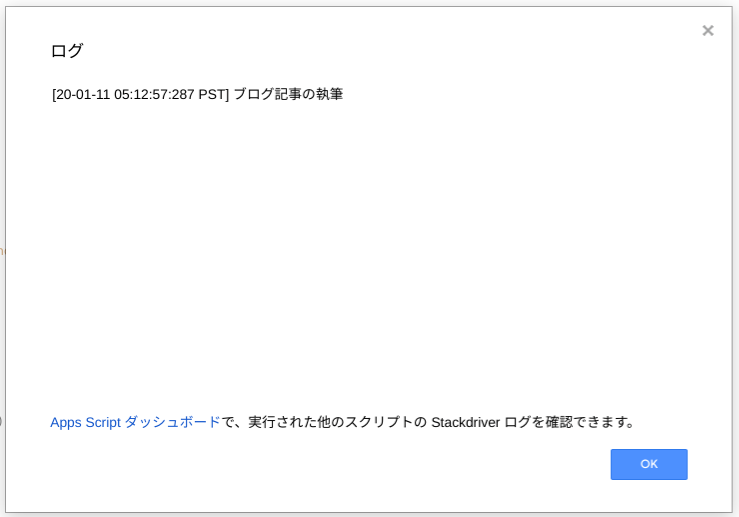
私の環境では、対象の予定のタイトルに予め『ブログ記事の執筆』と入力しておいたので、ログ結果に『ブログ記事の執筆』と出力されています。出力されたログ画面のスクリーンショットは下記に貼り付けておきます。




実行後のログ画面スクリーンショット
まとめ
今回は予定のタイトルを取得するgetTitle()メソッドのご紹介をしました。予定のタイトルを取得する方法がこれでわかったと思いますので、覚えたメソッドを活用してコードを書いてみましょう。













コメント