目次
インターフェイス上でカレンダーの表示/非表示を切り替えるメソッド — setSelected
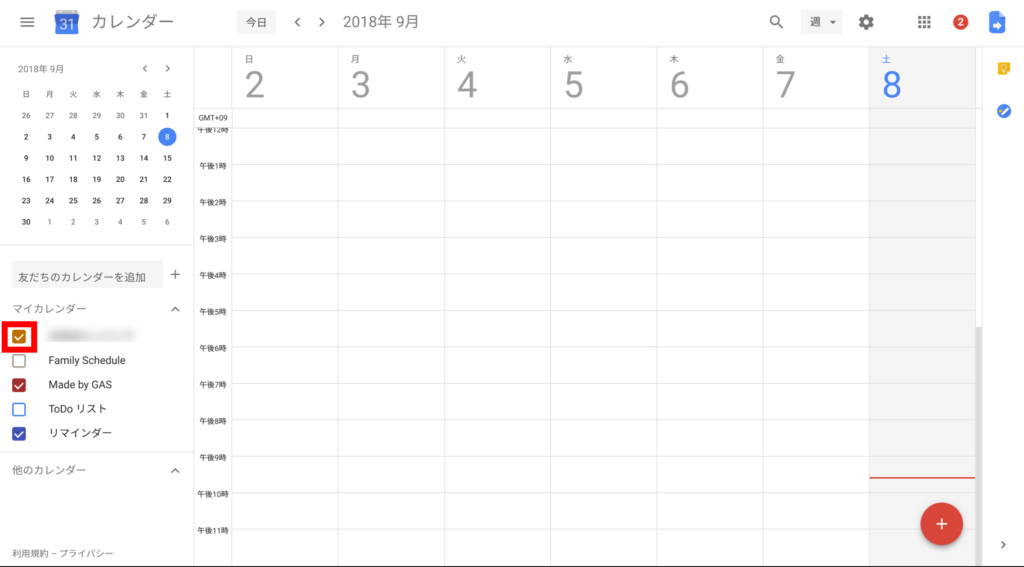
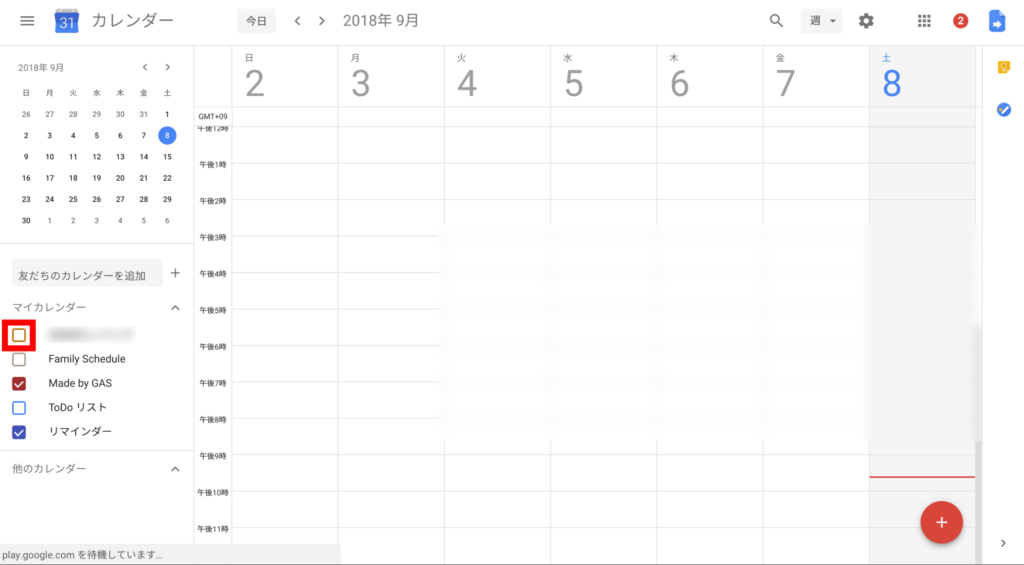
今回のメソッドではカレンダーのインターフェイス上で対象のカレンダーの表示/非表示を切り替えるsetSelected()メソッドを紹介します。表示/非表示の切り替えは、手動操作で言うところの、カレンダー名の左側にあるチェックボックスにチェックを入れるかチェックを外すかというアクションに相当します。
それでは、説明を始めます。
『 引数に入れる値 』
setSelected()
サンプルコード1
//カレンダーの表示/非表示を切り替えるコード
function sampleCode1() {
var calendar = CalendarApp.getDefaultCalendar(); //デフォルトカレンダーを指定
var selected = false; //trueだと表示、falseだと非表示になります。
calendar.setSelected(selected);
}
『 変数の説明 』
calendar = デフォルトカレンダーを代入
selected = true/falseを代入
スクリプトができたら▶ボタンでプログラムを実行してみましょう。実行が終了したらカレンダーを確認してみましょう。カレンダー名の左にあるチェックボックスのチェックの有無を確認してみましょう
まとめ
今回は、カレンダーの表示/非表示を切り替えるメソッドを紹介しました。このような細かい機能までプログラムで実行ができるのですね。手動でできる操作の殆どはプログラムでも実行出来ることがわかりますね。
すべてのサンプルコードはコピーしてスクリプトエディタに貼り付けることでそのまま利用が可能です。















コメント