目次
カレンダー名を設定するメソッド — setName
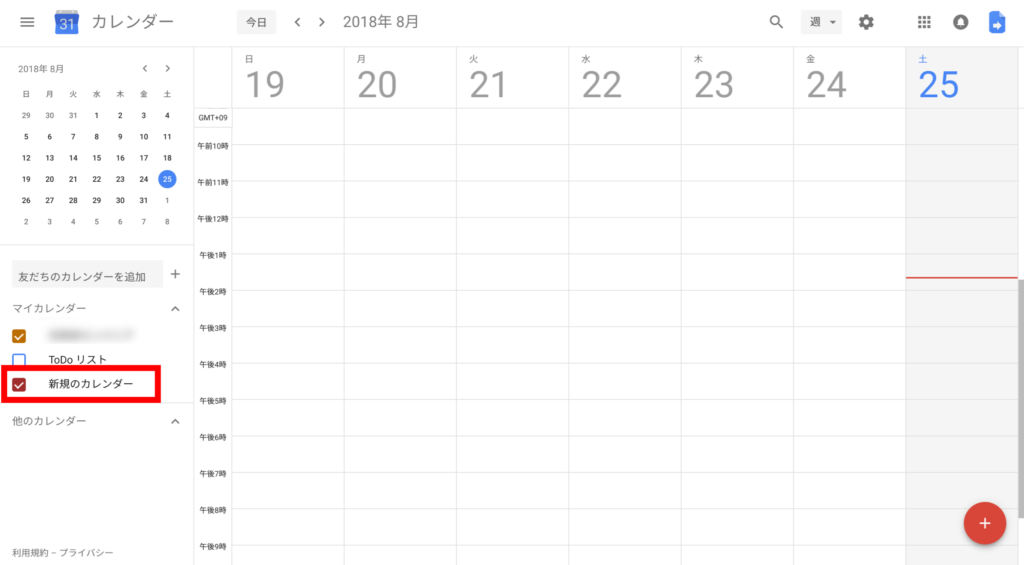
今回のメソッドではカレンダー名を設定するsetName()メソッドの説明をします。このメソッドを利用するとマイカレンダーの下に表示されているカレンダー表記を変更することが出来ます。新規でカレンダーを作成した時にカレンダー名を設定する場合などに使えるのではないでしょうか。
それでは、説明を始めます。
『 引数に入れる値 』
setName()
サンプルコード1
//カレンダー名を設定するコード
function sampleCode1() {
var name = "Made by GAS";
var calendars = CalendarApp.getCalendarsByName("新規のカレンダー"); //使用される際はご自分のマイカレンダーにあるカレンダー名に変更して下さい。
for (var i in calendars) {
calendars[i].setName(name);
}
}
『 変数の説明 』
name = カレンダー名を代入
calendars = 『新規のカレンダー』というカレンダー名のカレンダーを全て取得
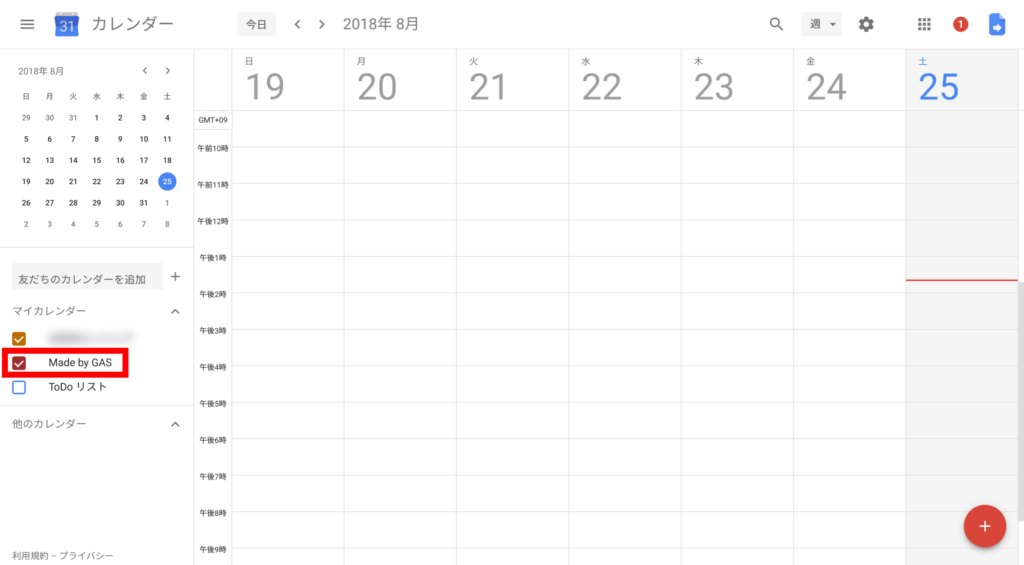
スクリプトができたら▶ボタンでプログラムを実行してみましょう。実行が終了したらカレンダーを確認してみましょう。『新規のカレンダー』が『Made by GAS』というカレンダー名に変更されていると思います。
まとめ
今回は、カレンダーの名前を設定する方法をご紹介しました。名前を指定してsetNameの引数に入れるだけで設定できますのでシンプルで簡単ですね。
すべてのサンプルコードはコピーしてスクリプトエディタに貼り付けることでそのまま利用が可能です。















コメント