招待された予定に対して招待ステータスを設定する— setMyStatus()
今回のメソッドは、対象予定に対する自分の招待ステータスを設定するsetMyStatus()メソッドをご紹介します。このメソッドでは、自分がゲストとして招待されている予定に対して参加/不参加/未定/返答待ちの状態を設定するメソッドになります。
getMyStatus()メソッドの使い方のページでは予定に対して自分がどのような関係性なのかを取得することができましたが、今回は、そのステータスを設定するsetMyStatus()メソッドのご紹介です。予定に対して、ユーザーは大きく分けて2つのステータスに分けられます。その2つとは、予定のオーナーかゲストかということです。今回のメソッドでは、ゲストとして招待されている予定に対して実行できるメソッドになります。
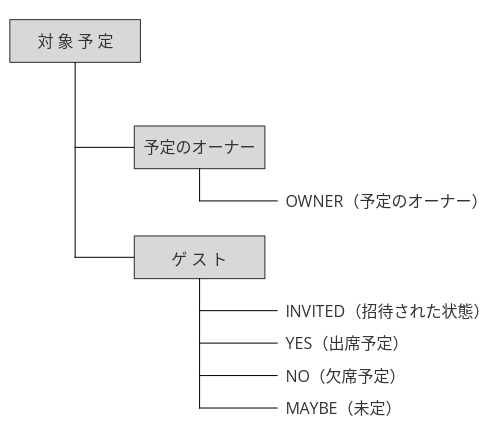
下記に予定に対するステータスを図解してみました。

今回は、ゲストとして参加した予定に対して実行できるメソッドですので、選べる選択肢はゲストのステータスの4つ(INVITED/YES/NO/MAYBE)になります。それぞれの表すステータスは下記の通りです。
- INVITED
- 予定に招待されたが、まだ出席/欠席/未定のいずれの回答も行っていない状態
- YES
- はいと回答した状態
- NO
- いいえと回答した状態
- MAYBE
- 未定と回答した状態
setMyStatus()メソッドでは招待された予定に対して上記のいずれかのステータスをプログラム的に設定することができます。
『 引数に入れる値 』
setMyStatus(status)
//招待された予定のステータスを設定するコード
function sampleCodeForSetMyStatus() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
var status = CalendarApp.GuestStatus.YES; //INVITED/YES/NO/MAYBEのいずれかを指定できます。
for (var i in events) {
var event = events[i];
try {
event.setMyStatus(status);
} catch (e) {
console.log(e);
}
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
status = ステータスを設定
event = 個々予定を取得
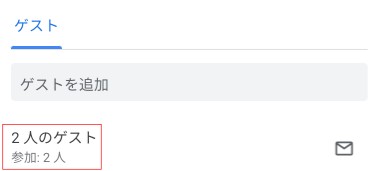
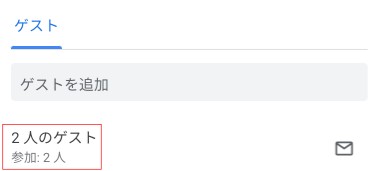
スクリプトができたら▶ボタンでプログラムを実行してみましょう。今回のコードではプログラム実行日の招待された予定に対して、招待ステータスを『参加』に設定するコードを書いてあります。自分がオーナーの予定に対して今回のコードを実行するとエラーになってしまいますので、今回はtry…catchを利用してエラーが出ないようにしてあります。プログラムが実行できたら、予定のゲストの部分を確認してみると、ステータスの変更が確認できます。場所は下記にスクリーンショットを貼りましたので、ご確認下さい。




CalendarApp.GuestStatus.YES;の赤字の部分をINVITE/NO/MAYBEに置き換えて実行するとそれぞれ、返答待ち/不参加/未定に設定されます。
まとめ
今回は招待予定に対して、招待ステータスを設定するsetMyStatus()メソッドのご紹介をしました。今回のメソッドでプログラム的に招待予定への参加ステータスを変更できるようになりました。プログラムから自由自在にカレンダーの機能を使えるようになるためには覚える必要がありますので、ぜひ使い方を覚えてしまいましょう。












コメント