カレンダーの表示/非表示を設定するメソッド — setHidden
今回のメソッドではアカウントがアクセス出来るカレンダーを表示したり非表示にしたりするsetHidden()メソッドをご紹介します。isHidden()メソッドのページでも説明しましたが、非表示に設定するとカレンダーのUI上からは対象のカレンダーは見えなくなります。手動で再び表示させるには設定と共有から目玉アイコンをクリックするしかありません。
それでは、説明を始めます。
『 引数に入れる値 』
setHidden()
//デフォルトカレンダー以外をすべて非表示にするコード
function sampleCode1() {
var calendars = CalendarApp.getAllCalendars();
var hidden = true;
for (var i in calendars) {
if (calendars[i].isMyPrimaryCalendar()) {
continue;
}
calendars[i].setHidden(hidden);
}
}
『 変数の説明 』
calendars = 全てのカレンダーを取得
hidden = trueに設定
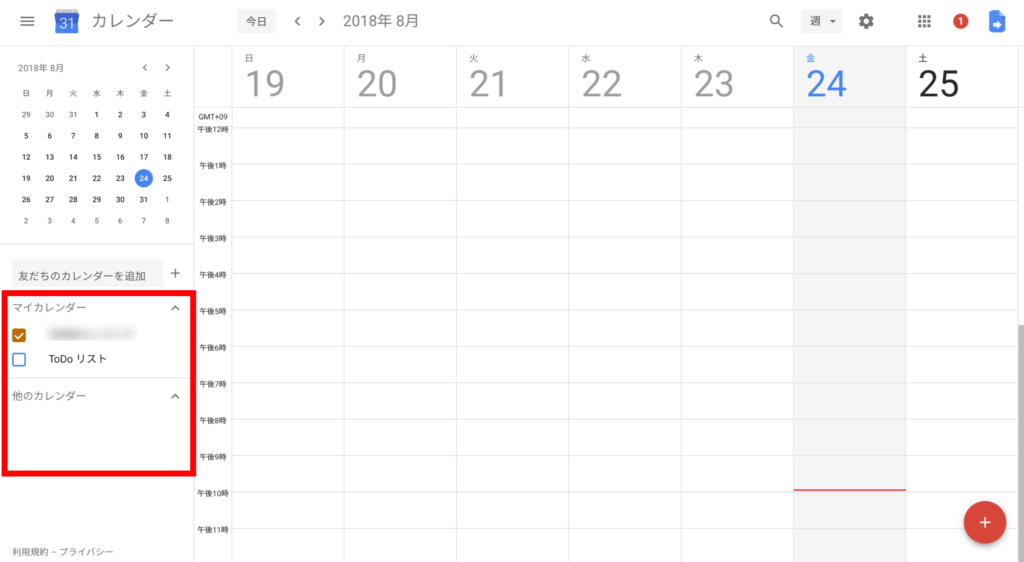
スクリプトができたら▶ボタンでプログラムを実行してみましょう。実行が終了したらカレンダーを確認してみましょう。デフォルトカレンダーとToDo リスト以外のカレンダーが非表示になっているかと思います。
 getAllCalendars()メソッドでは表示されているカレンダーだけが取得されますので、非表示のカレンダーを表示させる時にはgetCalendarById()メソッドでカレンダーIDを指定するかgetCalendarsByName()メソッドでカレンダー名を指定して対象のカレンダーを取得してhiddenにfalseを指定して下さい。
getAllCalendars()メソッドでは表示されているカレンダーだけが取得されますので、非表示のカレンダーを表示させる時にはgetCalendarById()メソッドでカレンダーIDを指定するかgetCalendarsByName()メソッドでカレンダー名を指定して対象のカレンダーを取得してhiddenにfalseを指定して下さい。
まとめ
今回は、カレンダーの表示/非表示をプログラム的に切り替えるメソッドをご紹介しました。trueとfalseを設定することで簡単に切り替えが出来ることがお分かりいただけたと思います。処理の内容に合わせて、いらないカレンダーが出てきたら非表示に切り替えてみるとスッキリして良いかもしれませんね。
すべてのサンプルコードはコピーしてスクリプトエディタに貼り付けることでそのまま利用が可能です。












コメント