予定の公開設定を取得する— getVisibility()
今回のメソッドは、予定の公開設定を取得するgetVisibility()メソッドをご紹介します。このメソッドでは、予定の公開設定に設定した情報を英語表記で取得することができます。
予定の公開設定は、予定の詳細を入力する画面に項目が用意されています。

予定の公開設定とは、上記スクリーンショットで赤枠で囲った部分になります。
この設定を変更すると、予定を他の人に公開したり非公開にしたりすることができます。
設定としては3つ用意されています。
- デフォルトの公開設定(DEFAULT)
- 公開(PUBLIC)
- 非公開(PRIVATE)
()内の表示は今回のgetVisibility()メソッドを実行したときの返り値です。
それでは、具体的なサンプルコードで説明をします。
『 引数に入れる値 』
今回のメソッドに関しては引数は必要ありません。
getVisibility()
//予定の場所を取得するコード
function sampleCodeForCalendarAppGetVisibility() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
for (var i in events) {
var event = events[i];
console.log(event.getVisibility());
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
event = 個々予定を取得
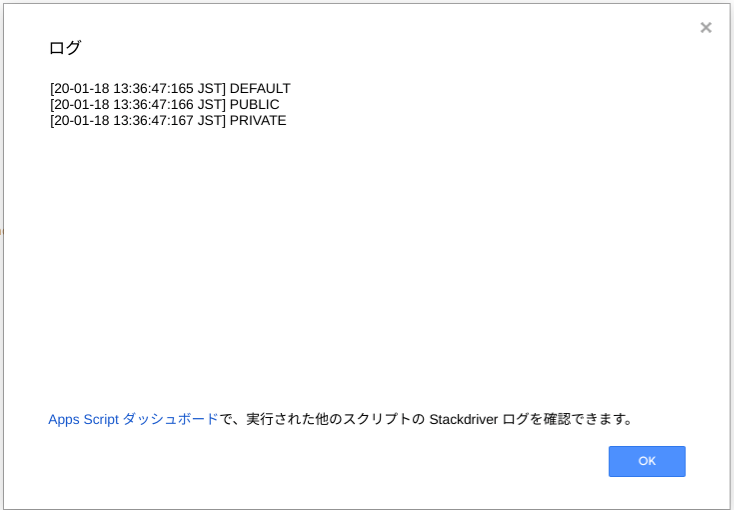
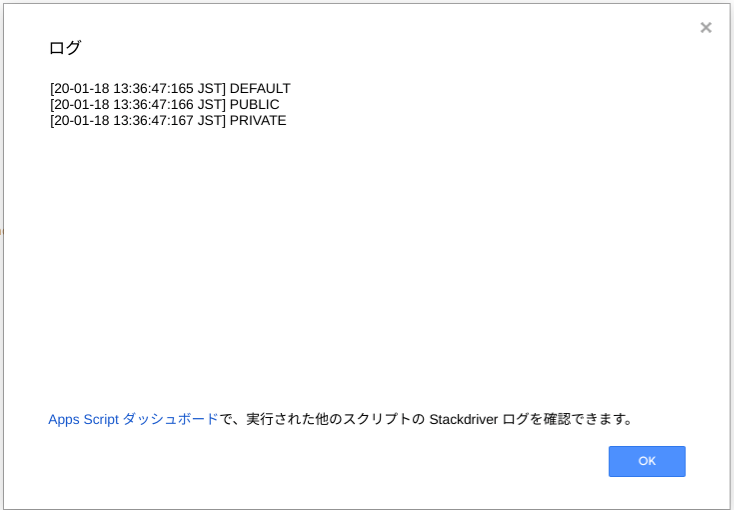
スクリプトができたら▶ボタンでプログラムを実行してみましょう。今回のコードではプログラム実行日の予定の公開設定を取得してログに表示するコードを書いてみました。私の環境では、3つの予定を作成し、それぞれ『デフォルトの公開設定』『公開』『非公開』を設定したものをログに出力してみました。
先述したように、設定に対応する『DEFAULT』『PUBLIC』『PRIVATE』がそれぞれ出力されているのが下記のスクリーンショットでわかります。
上記サンプルコードをコピペしてもらい、プログラムの実行が終了したらCtrl + Enterを打鍵してログを確認してみましょう。ご自身の予定の公開設定がログに出力されていればプログラムは問題なく動作しています。




他のget〇〇系のメソッドと使い方は同じですので、合わせて覚えてしまいましょう。
まとめ
今回は予定の公開設定を取得するgetVisibility()メソッドのご紹介をしました。予定の公開設定を取得する方法が身に付いたと思いますので、覚えたメソッドを活用してコードを書いてみましょう。












コメント
コメント一覧 (1件)
[…] getVisibility()メソッドの使い方ページでは予定の公開設定を取得することができましたが、今回はその公開設定をプログラムを使って設定する方法をお伝えします。 […]