今回はカレンダーに設定されているタイムゾーンを取得するgetTimeZone()メソッドをご紹介します。
設定のタイムゾーンによってベースとなる時間が変わりますので、グローバル対応などで複数のタイムゾーン設定のカレンダー操作をする必要がある場合などにタイムゾーンを確認して処理を分岐させることなどができるようになると思います。
カレンダーのタイムゾーン設定を取得するメソッド — getTimeZone
コピペで使えるサンプルコードを参照したい方はこちらをクリックしてください。本記事のサンプルコードのパートへジャンプすることができます。
カレンダーのタイムゾーンの設定をどこで編集することができるかわからない方に、まずはカレンダーのタイムゾーンの設定を手動で確認及び編集する方法を紹介します。
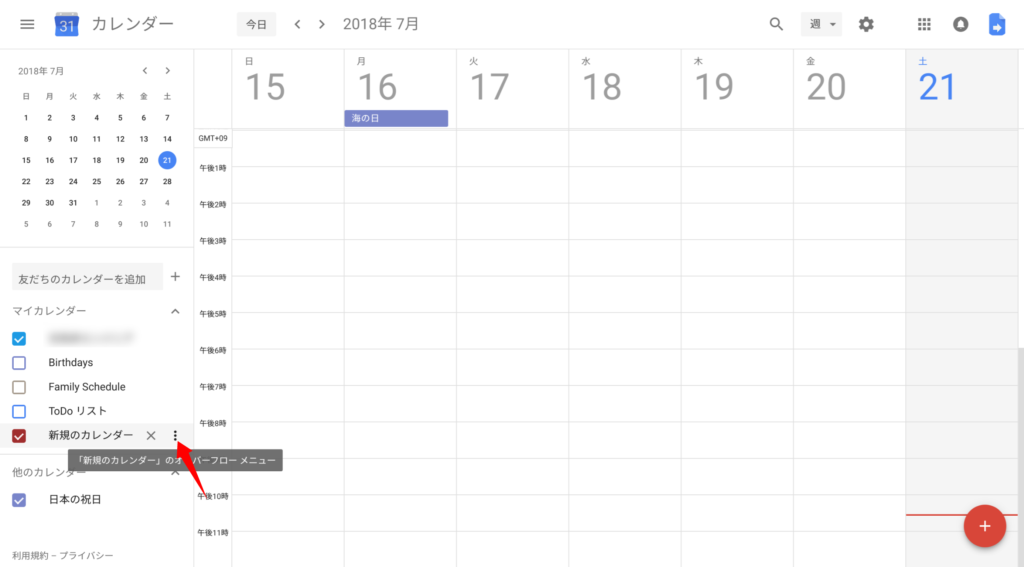
まずはGoogleカレンダーにアクセスして、どのカレンダー名でも良いので、カレンダー名の右にある『︙』をクリックして下さい。
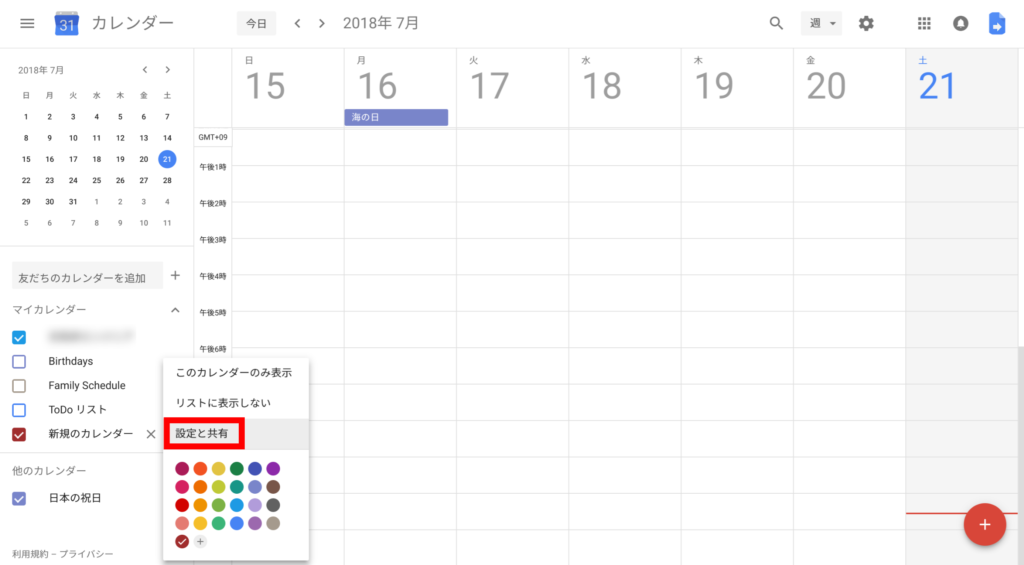
次に、表示されたメニューから『設定と共有』を選択します。
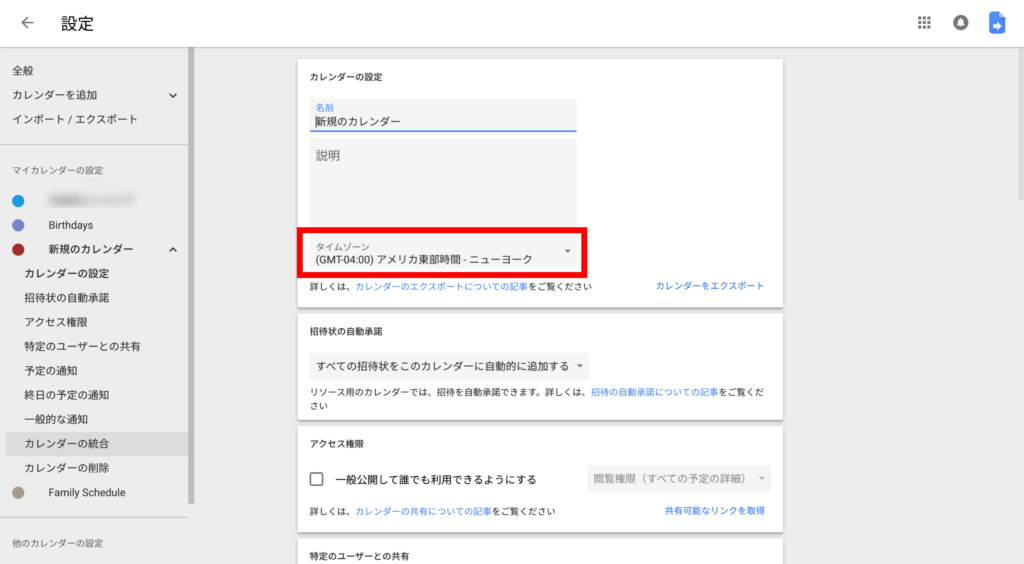
カレンダーの設定画面に遷移するとデフォルトで表示されている部分にタイムゾーンの項目があります。変更する場合は、ドロップダウンメニューから希望するタイムゾーンをせんたくするだけです。
前置きが長くなりましたが、タイムゾーンを取得するgetTimeZoneの説明を開始したいと思います。
『 引数に入れる値 』
今回のメソッドに関しては引数は必要ありません。
『関連するメソッド』
合わせて覚えたいカレンダー予定の操作に関するメソッド
- setTimeZone — カレンダーのタイムゾーンを変更する
getTimeZone()サンプルコード
//タイムゾーンを取得するコード
function sampleCodeForGetTimeZone() {
var timeZone = CalendarApp.getTimeZone();
console.log(timeZone);
}
『 変数の説明 』
timeZone = タイムゾーンを代入
スクリプトができたら▶ボタンでプログラムを実行してみましょう。実行が終了したらログを確認してみてください。タイムゾーンが表示されていればプログラムは無事終了しています。日本標準時間に設定している場合は『Asia/Tokyo』がログに表示されているはずです。
『スクリプトの説明』
今回のメソッドは単純ですので、コードは1行になります。サンプルコードではデフォルトカレンダーのタイムゾーンを取得してログに表示してくれるコードになっています。
まとめ
今回のコードでは、カレンダーのタイムゾーンを取得する方法をご紹介しました。使用機会はそれほどないかとは思いますが、タイムゾーンによって処理を変更する必要がある場合などに利用することになると思います。
今回のコードと合わせて、カレンダーのタイムゾーンを設定するsetTimeZoneも習得しておきたいですね。

















コメント