今回のメソッドは、予定の場所を取得するgetLocation()メソッドをご紹介します。このメソッドでは、予定の場所に入力した情報のすべての文字列を取得することができます。
予定の場所を取得する— getLocation()
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
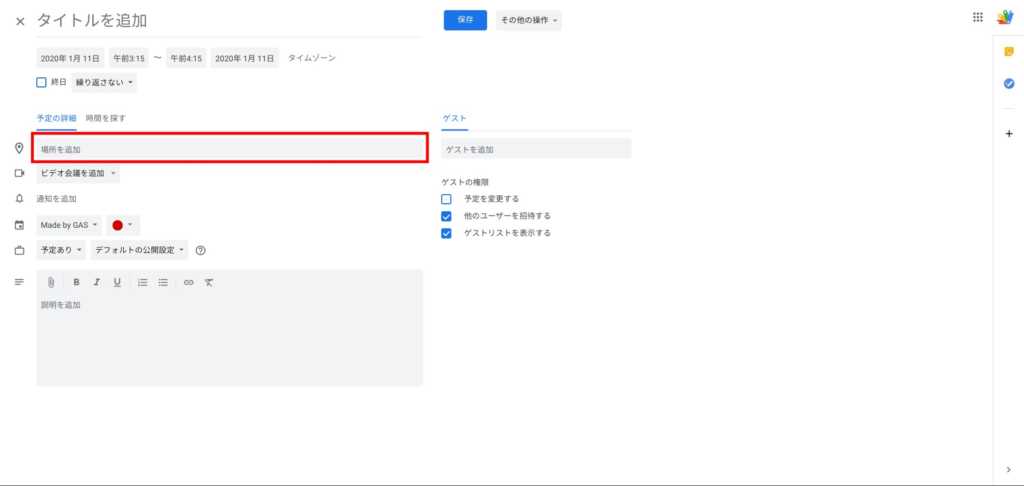
予定の場所とはそもそもどの部分なのでしょうか?わからない方もいると思いますので、スクリーンショットを用意しました。
予定の場所とは、上記スクリーンショットで赤枠で囲った部分になります。
場所は主に住所や地名を入力する部分になります。この部分に住所や地名を入力しておくと、ワンクリックでGoogleマップを開くことができたりと色々便利な情報になります。この部分に入力した文字列はgetLocation()メソッドを利用することで取得することができます。
『 引数に入れる値 』
今回のメソッドに関しては引数は必要ありません。
『 関連するメソッド 』
合わせて覚えたいカレンダー予定の操作に関するメソッド
- getTitle — 予定のタイトルを取得する
- setTitle — 予定のタイトルを設定する
- getDescription — 予定の詳細情報を取得する
- setDescription — 予定の詳細情報を設定する
- setLocation — 予定の場所(住所)を設定する
- getColor — 予定のカレンダー上の表示色を取得する
- setColor — 予定のカレンダー上の表示色を設定する
getLocation()サンプルコード
//予定の場所を取得するコード
function sampleCodeForCalendarAppGetLocation() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
for (var i in events) {
var event = events[i];
console.log(event.getLocation());
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
event = 個々予定を取得
『 getLocation()サンプルコード 』に上記サンプルスクリプトを記載したスクリプトがあります。
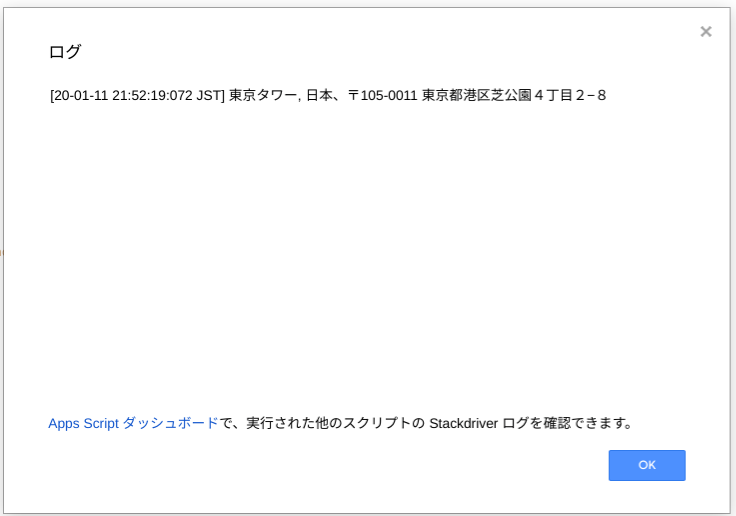
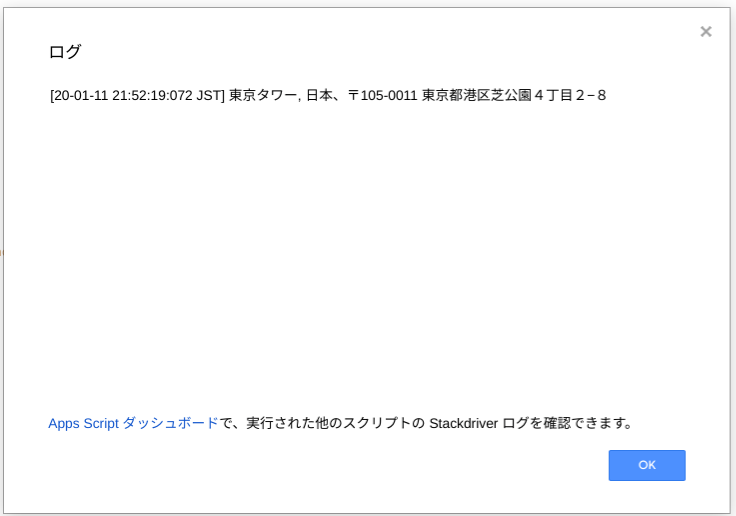
今回のコードではプログラム実行日の予定の場所を取得してログに表示するコードを書いてみました。
上記処理を実行することに問題がなければ、スクリプトにアクセスして関数名を選択後に▶ボタンをクリックしてプログラムを実行してみましょう。
私の環境では、対象の予定の場所には予め東京タワーとその住所を記載しておいたので、ログ結果には東京タワーとその住所が記載されています。
プログラムを実行後、自身の予定の場所がログに出力されていればプログラムは問題なく動作しています。




実行後のログ画面スクリーンショット
まとめ
今回は予定の場所を取得するgetLocation()メソッドのご紹介をしました。予定の場所を取得する方法がこれでわかったと思いますので、覚えたメソッドを活用してコードを書いてみましょう。













コメント