今回のメソッドは、予定の詳細情報を取得するgetDescription()メソッドをご紹介します。このメソッドでは、予定の説明を入力した部分のすべての文章を取得することができます。
予定の詳細を取得する— getDescription()
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
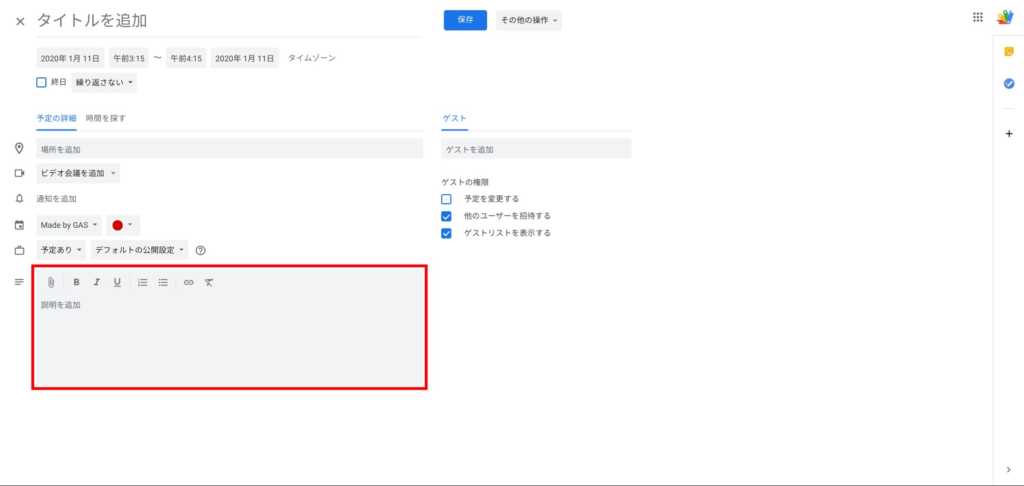
予定の詳細とはそもそもどの部分なのでしょうか?わからない方もいると思いますので、スクリーンショットを用意しました。
詳細情報部分は、上記スクリーンショットで赤枠で囲った部分になります。
この中には、任意の文章を書き込むことができ、そのすべての情報をgetDescription()メソッドでは取得することができます。
使い方としては、普通に入力した内容を取得しても良いですし、プログラムで一時的に保持したい内容を詳細情報に記載しておいてプログラム処理の情報として取得してもよいかと思います。ただし、この部分はカレンダーの編集権限があるアカウントでは編集が可能な部分ですので、プログラム用の情報を格納するのであれば個人的にはタグを利用することをおすすめします。タグの設定についてはこちらのページでサンプルコード付きで説明しています。
『 引数に入れる値 』
今回のメソッドに関しては引数は必要ありません。
『 関連するメソッド 』
合わせて覚えたいカレンダー予定の操作に関するメソッド
- getTitle — 予定のタイトルを取得する
- setTitle — 予定のタイトルを設定する
- setDescription — 予定の詳細情報を設定する
- getLocation — 予定の場所(住所)を取得する
- setLocation — 予定の場所(住所)を設定する
- getColor — 予定のカレンダー上の表示色を取得する
- setColor — 予定のカレンダー上の表示色を設定する
event.getDescription()サンプルコード
//予定の詳細情報を取得するコード
function sampleCodeForCalendarAppGetDescription() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
for (var i in events) {
var event = events[i];
console.log(event.getDescription());
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
event = 個々予定を取得
『 event.getDescription()サンプルコード 』に上記サンプルスクリプトを記載したスクリプトがあります。
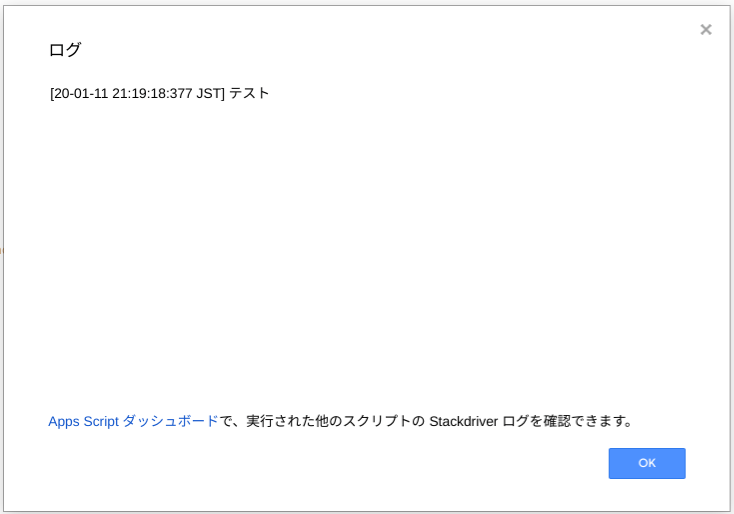
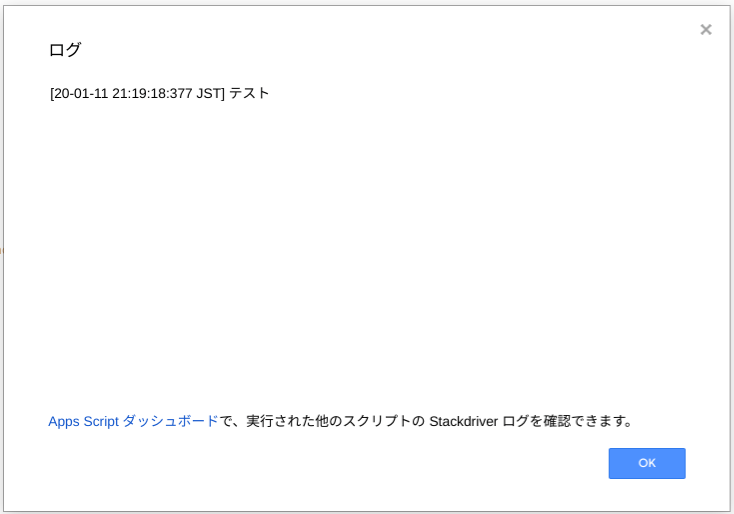
今回のコードではプログラム実行日の予定の詳細情報を取得してログに表示するコードを書いてみました。
上記処理を実行することに問題がなければ、スクリプトにアクセスして関数名を選択後に▶ボタンをクリックしてプログラムを実行してみましょう。
私の環境では、対象の予定の詳細情報には予めテストと記載しておいたので、ログ結果にテストと記載されています。(プログラム実行日に予定がなにもない場合は何も出力されません)
プログラム実行後、自身の予定の詳細がログに出力されていればプログラムは問題なく動作しています。




実行後のログ画面スクリーンショット
まとめ
今回は予定の詳細情報を取得するgetDescription()メソッドのご紹介をしました。予定の詳細を取得する方法がこれでわかったと思いますので、覚えたメソッドを活用してコードを書いてみましょう。













コメント
コメント一覧 (1件)
[…] getDescription()メソッドと同じく使い方は非常にシンプルですので、この記事でマスターしてしまいましょう。 […]