スプレッドシートを使っているとオリジナルのサイドバーの機能以外にも自分で作った機能があればと思う時があります。誤った情報を入れた時にアラートを出したい、完了と入力した際にメッセージを表示させたいと思う時があります。
今回はそんな時に役に立つgetUiメソッドを今回ご紹介します。ちなみにこのgetUiメソッドはスプレッドシートだけではなくドキュメント スライド フォームでも使用可能ですが今回はスプレッドシートで説明していきます。
getUiメソッド
アラート、ダイアログ、サイドメニューなどのインターフェイスを表示させることができます。使用する際は各サービスのスクリプトエディタ内に記載する必要があります。
(スプレッドシートならスプレッドシート内のスクリプトエディタ)getUiに続いて記載するメソッドがいくつかあるのでそちらを紹介していきます。
今回の記事に関連するGASクラス
- SpreadsheetApp
- SlidesApp
- DocumentApp
- FormApp

SpreadsheetApp.getUi().alert()
ダイアログを表示させるメソッドです。
状況に合わせて3種類の記述方法が用意されています。
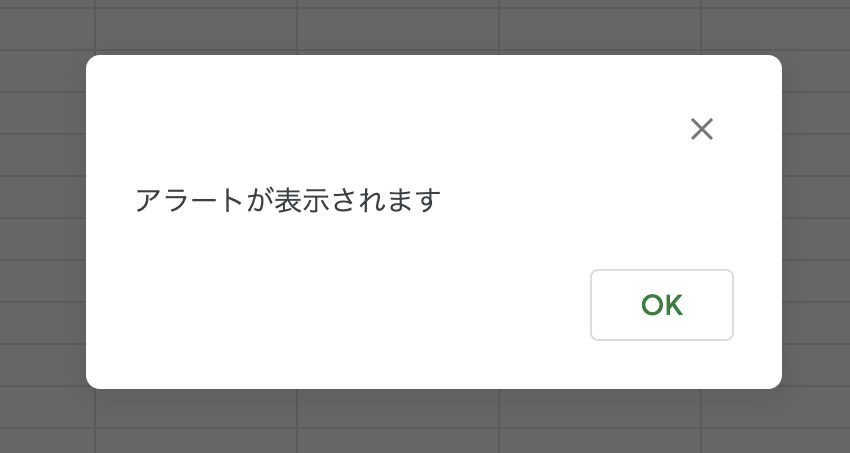
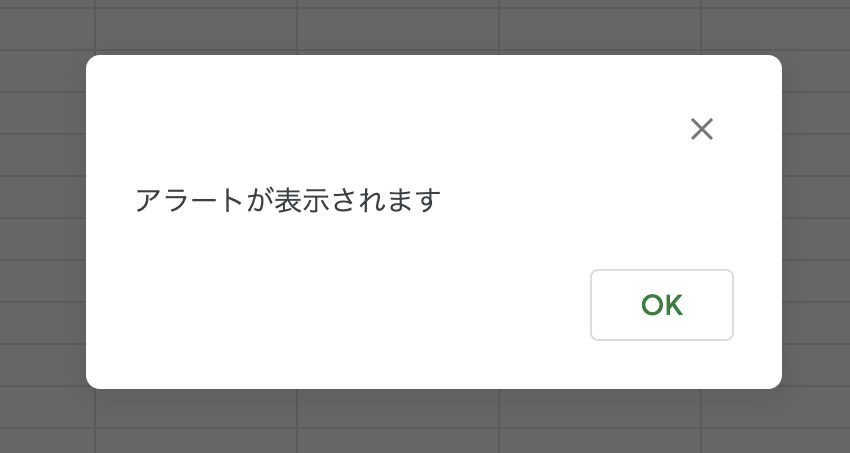
alert(“表示内容”)




スクリプトを実行すると表示内容とOKボタンが表示されます。
function alert() {
var ui = SpreadsheetApp.getUi();
ui.alert('アラートが表示されます');
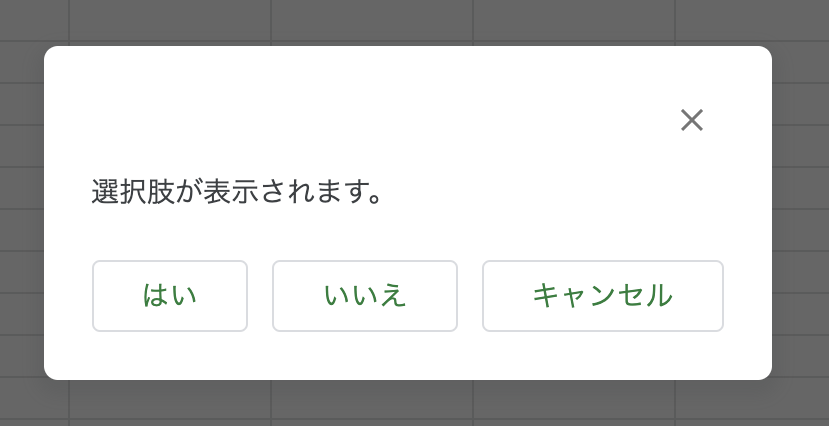
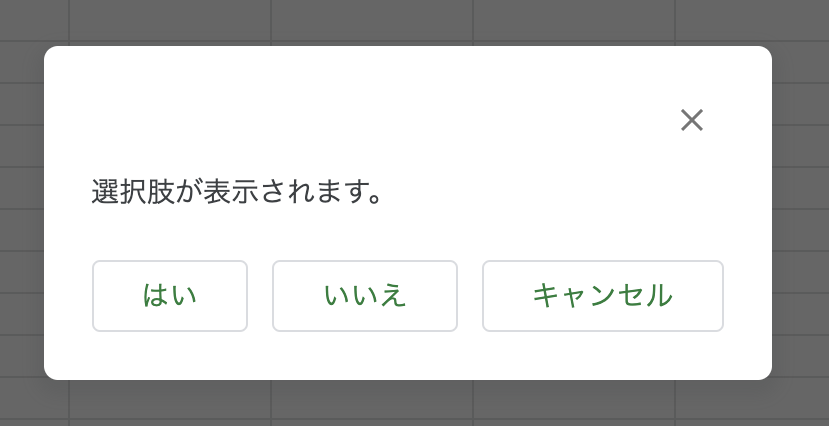
}alert(“表示内容”, ボタン)
表示内容と指定したボタン内容が表示されます。




書き方は下記のサンプルコードを参考にしてください。
function alertWithButtonSettings() {
var ui = SpreadsheetApp.getUi();
var response = ui.alert('選択肢が表示されます。', ui.ButtonSet.YES_NO_CANCEL);
if (response === ui.Button.YES) {
ui.alert('はいが押されました');
} else {
ui.alert('いいえが押されました');
}
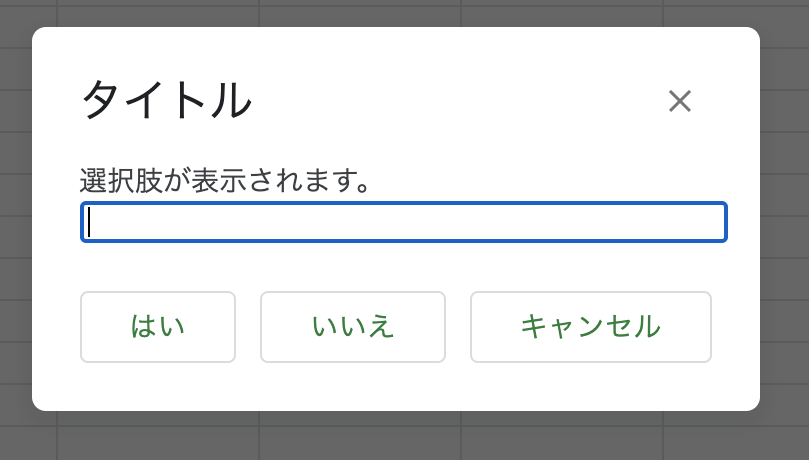
}ボタンはButtonSet.ボタン形式で記入します。今回のボタン形式はYES_NO_CANCELを記述していますので画像では
- はい
- いいえ
- キャンセル
の3つが表示されています。
そのほかに指定できるのは、
- ButtonSet.OK(はい)
- ButtonSet.OK_CANCEL(はい / キャンセル)
- ButtonSet.YES_NO(はい / いいえ)
- ButtonSet.YES_NO_CANCEL(はい / いいえ / キャンセル)
があります。
クリックされたボタンに連動して、返り値が変わるので、条件分岐でクリックされたボタンに合わせた処理が実現できます。
alert(“タイトル”, “表示内容”, ボタン)
先ほどの表示にタイトルがつけられます。タイトルがつくだけですのでコードだけ記載しておきます。
function alertWithCustomTitleAndButtonSettings() {
var ui = SpreadsheetApp.getUi();
var response = ui.alert("タイトル",'選択肢が表示されます。', ui.ButtonSet.<strong>YES_NO_CANCEL</strong>);
if (response === ui.Button.YES) {
ui.alert('はいが押されました');
} else {
ui.alert('いいえが押されました');
}
}SpreadsheetApp.getUi().prompt()
こちらはテキストフィールド付きのダイアログを表示させるメソッドです。
こちらもalertと同じく3種類の表示方法があり、使い方もalertと同じで先ほどのコードのalert部分をpromptに変更するだけで機能します。
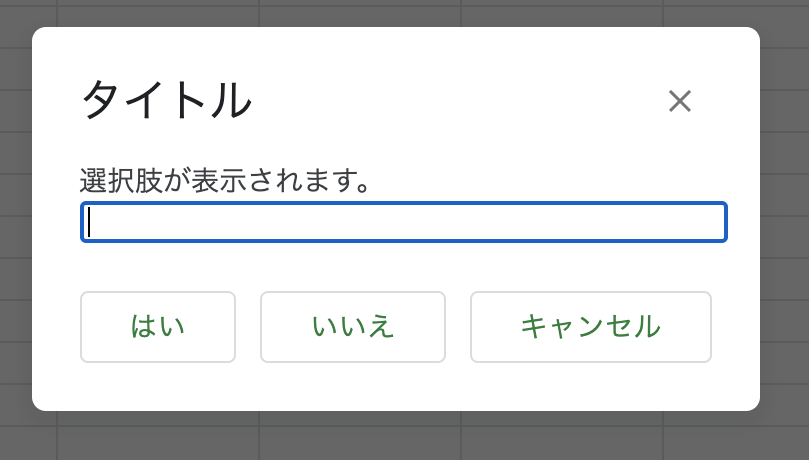
タイトルが出るサンプル画像とスクリプトだけ載せておきます。




function sampleCodeForPrompt() {
var ui = SpreadsheetApp.getUi();
var response = ui.prompt("タイトル",'選択肢が表示されます。', ui.ButtonSet.YES_NO_CANCEL);
if (response === ui.Button.YES) {
ui.alert('はいが押されました');
} else {
ui.alert('いいえが押されました');
}
}SpreadsheetApp.getUi().showModalDialog(ユーザーインターフェイス, “タイトル”)
モーダルダイアログが表示されます。
モーダルインターフェイスとは表示画面が出ている間は他の作業ができないダイアログのことです。
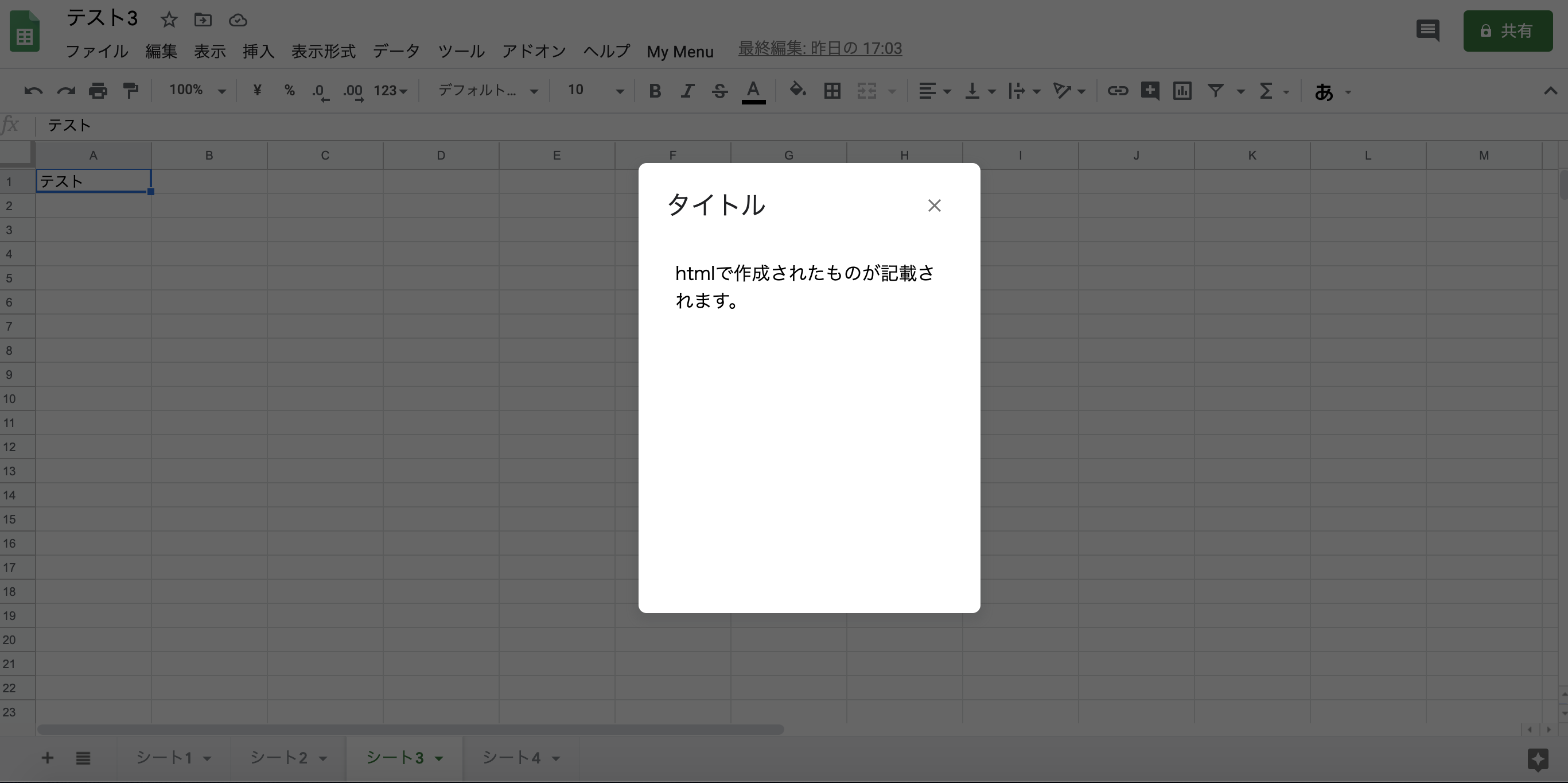
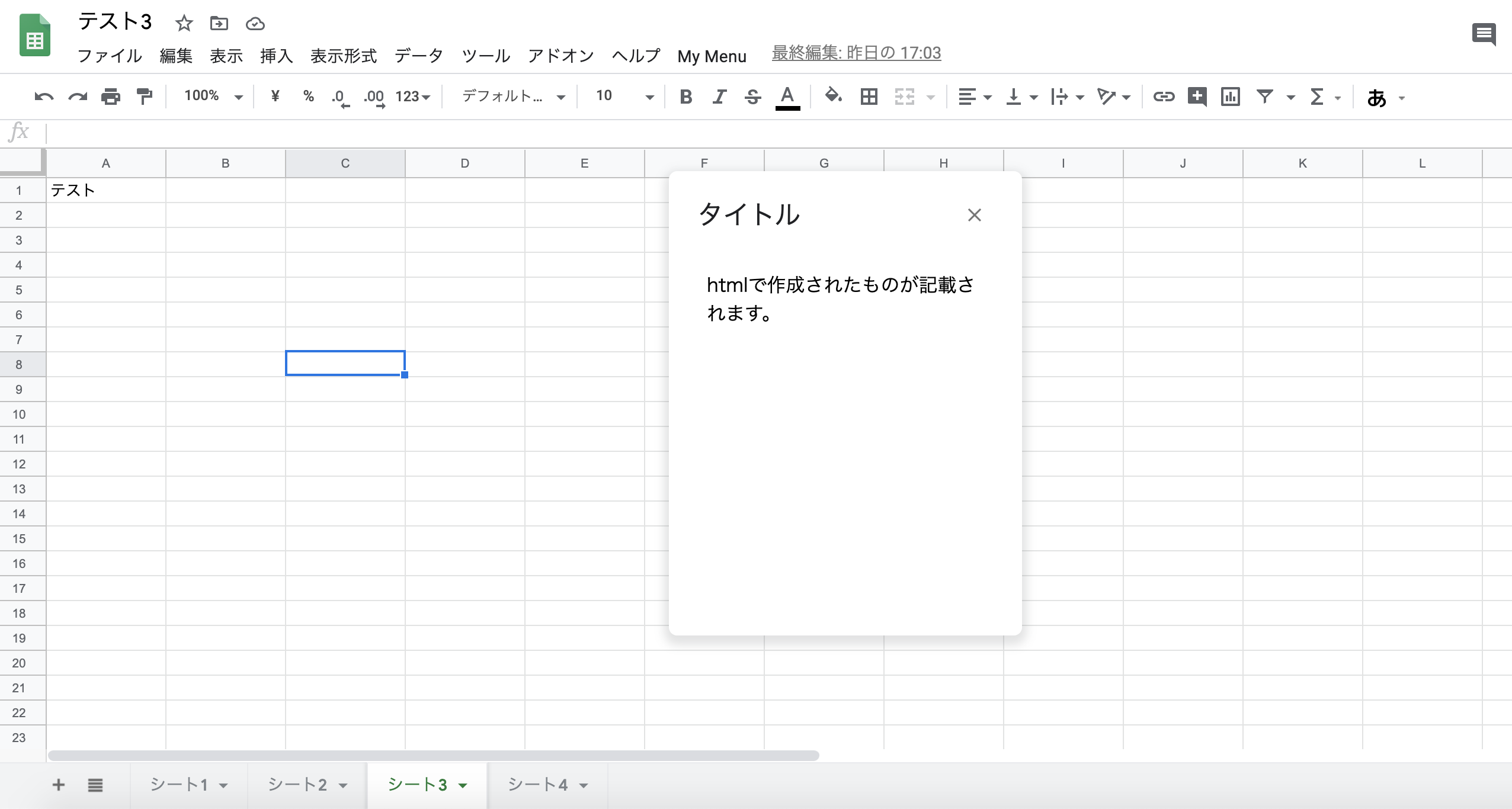
下の画像のようにダイアログを閉じない限り他の作業ができないダイアログのことです。先ほどのalertやpromptとは違いhtmlでダイアログを作成できるので自由度が高いです。




スクリプトを見ていきます
function sampleCodeForShowModalDialog() {
var contents = '<p>htmlで作成されたものが記載されます。</p>'; //html
var htmlOutput = HtmlService.createHtmlOutput(contents) //変数contentsで作成したhtmlを入力
.setWidth(250) //幅250のサイズを設定
.setHeight(300); //高さ300のサイズを設定
SpreadsheetApp.getUi().showModalDialog(htmlOutput, 'タイトル');
}今回はHtmlServiceというサービスを使用します。
こちらついては別の機会で説明したいと思っていますので、今回はHTMLを作成できるものだと思っていてください。
このスクリプトのようにダイアログのサイズも変更することが出来るのでこの中にinputを入れてみたりselectなどで選択肢を入れることなども可能になります。
位置づけとしては、カスタムダイアログとでも言いましょうか。
SpreadsheetApp.getUi().showModelessDialog(ユーザーインターフェイス, “タイトル”)
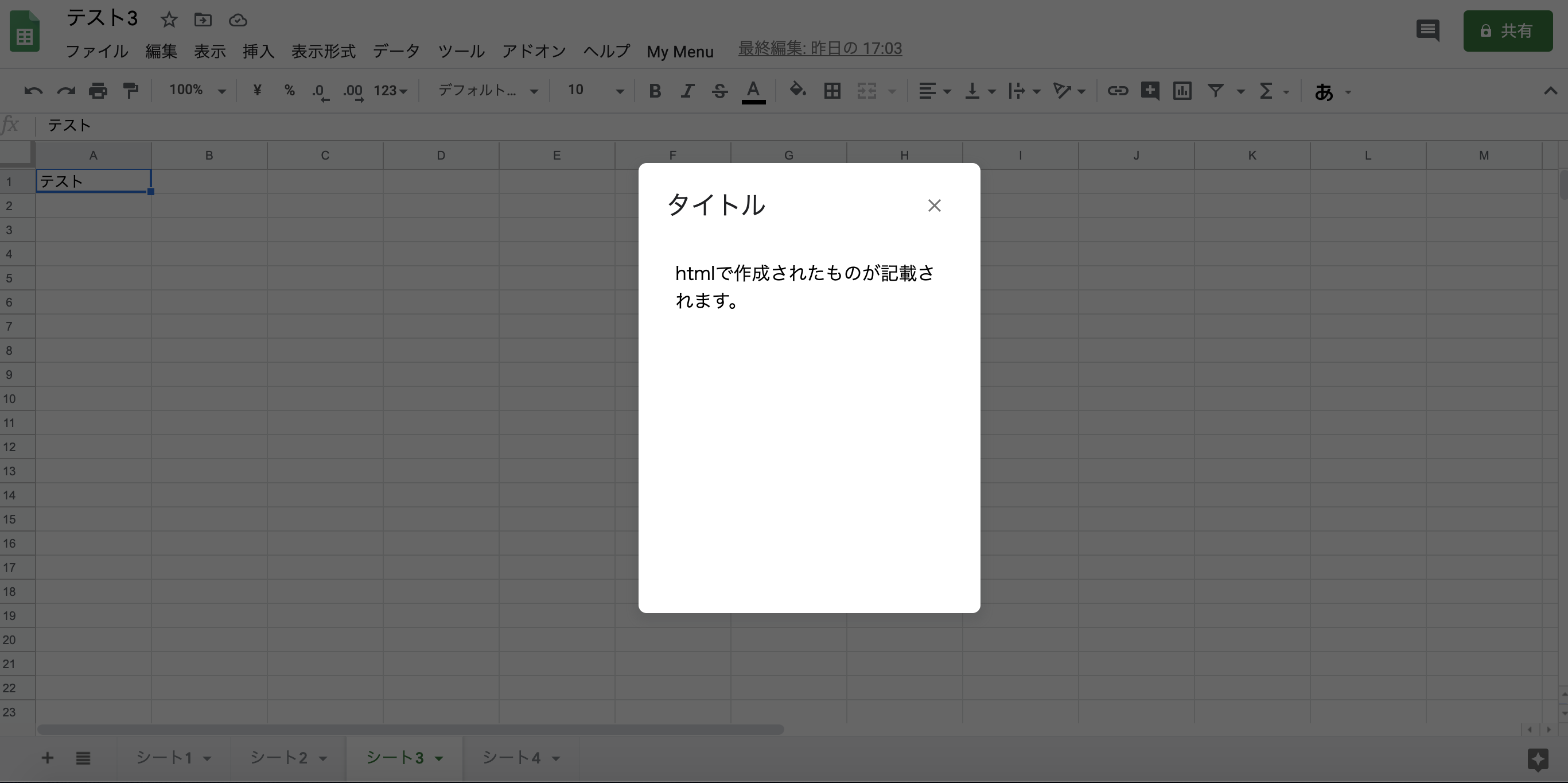
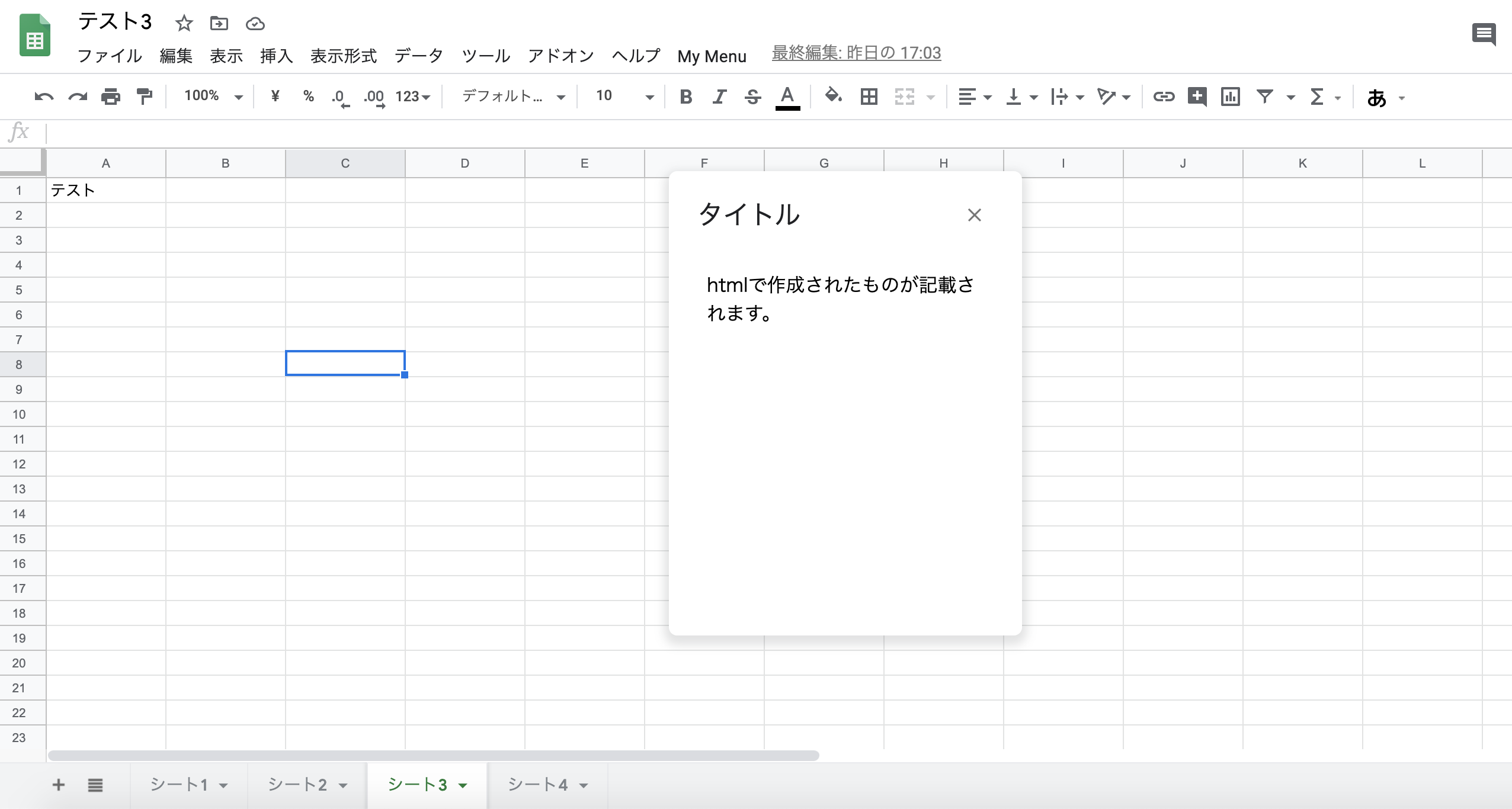
こちらはモーダレスダイアログなので以下の画像のようにダイアログが出ていてもスプレッドシートなどの作業が可能です。その他の作成方法はshowModalDialogと同じですのでスクリプトだけ載せておきます。




function sampleCodeForShowModelessDialog() {
var contents = '<p>htmlで作成されたものが記載されます。</p>'; //html
var htmlOutput = HtmlService.createHtmlOutput(contents) //変数contentsで作成したhtmlを入力
.setWidth(250) //幅250のサイズを設定
.setHeight(300); //高さ300のサイズを設定
SpreadsheetApp.getUi().showModelessDialog(htmlOutput, 'タイトル');
}SpreadsheetApp.getUi().showSidebar(ユーザーインターフェイス)
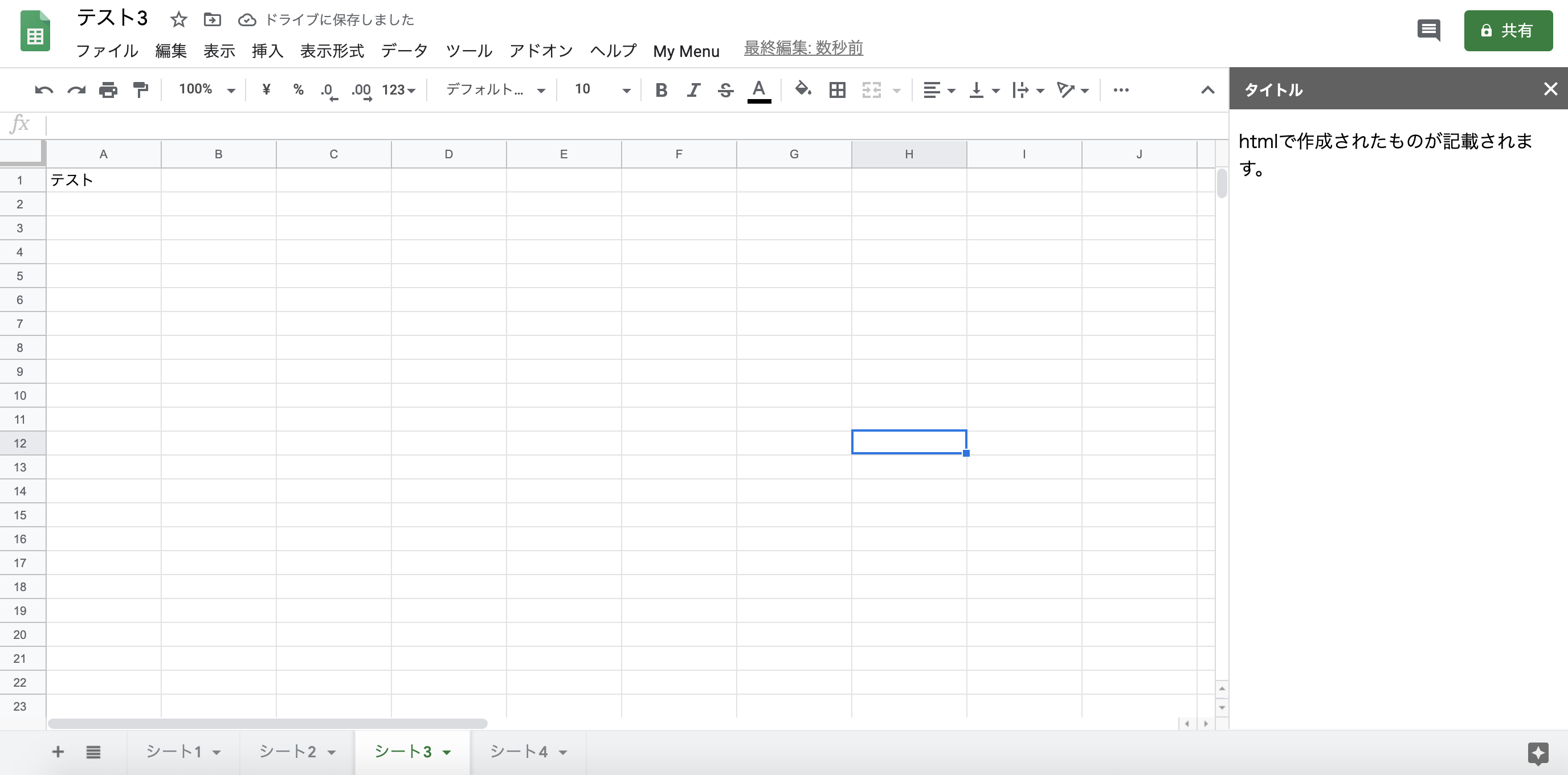
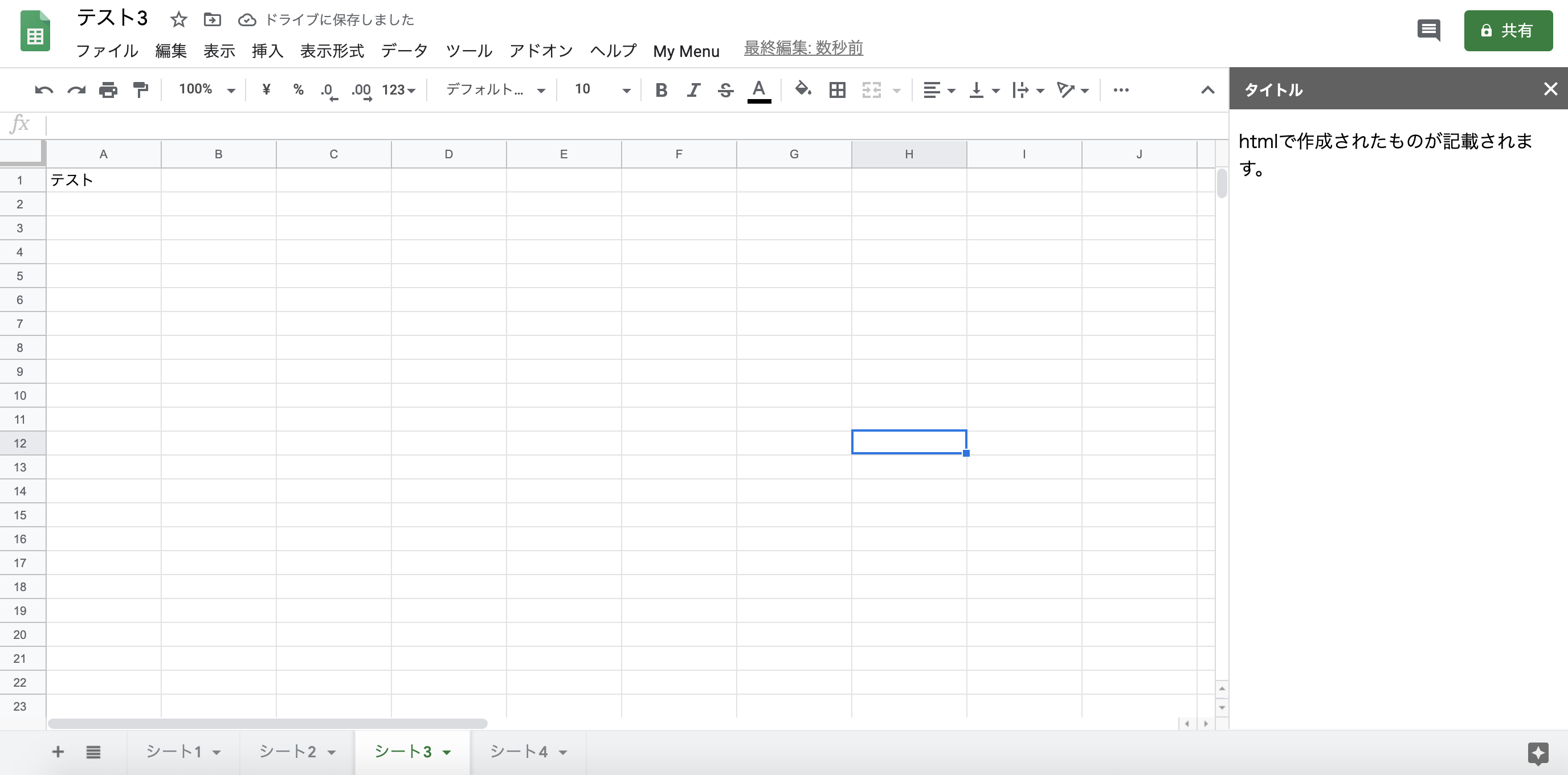
サイドバーを表示させるメソッドです。こちらもHtmlServiceを使用するので自由に設定ができます。画像のように右側にサイドバーが作成されます。




以下コードです。showSidebarメソッドではタイトルを設定する際はsetTitleが必要です(5行目)。
function sampleCodeForshowSidebar() {
var contents = '<p>htmlで作成されたものが記載されます。</p>';
var htmlOutput = HtmlService.createHtmlOutput(contents)
.setTitle('タイトル');
SpreadsheetApp.getUi().showSidebar(htmlOutput);
}SpreadsheetApp.getUi().createAddonMenu()
これ以降のスクリプトはスプレッドシートを開いた際に起動するonOpenという関数(トリガー)を使用します。トリガーの種類に関しては以下の記事内のトリガーの種類についてを参考にしてみてください。




またサンプルでは今まで書いたコードを使用するので全てスクリプトに記載しておいてもらえると同じ結果が再現できます。
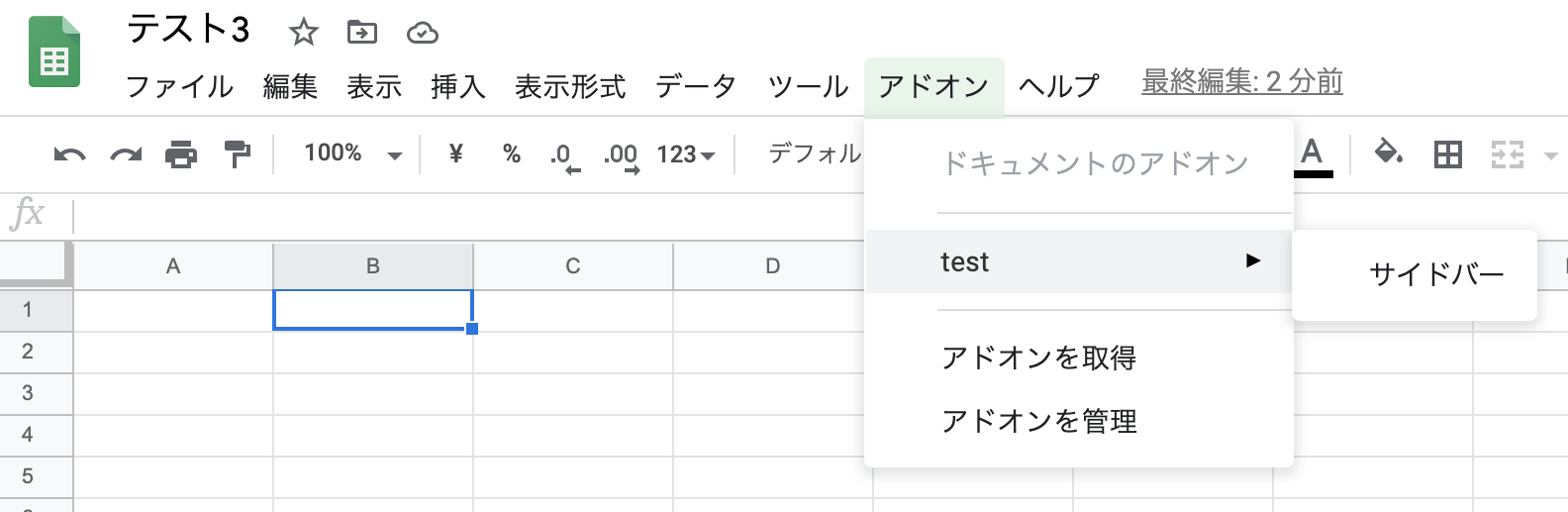
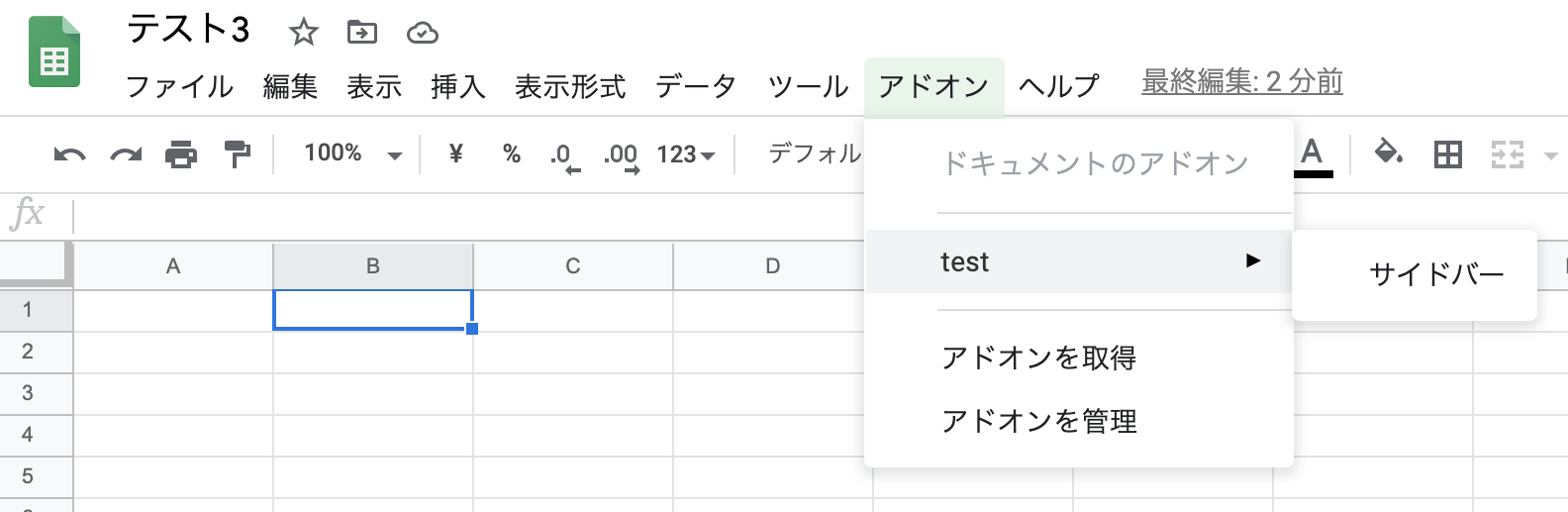
アドオンにメニューを作成するメソッドです。以下のサンプルのアドオンメニューにtestというアドオンが作成されています。ここが今回createAddonMenu()で作成された部分です。




アドオン名はtestと出ていますがこちらはスクリプトエディタの名前が表示されます。




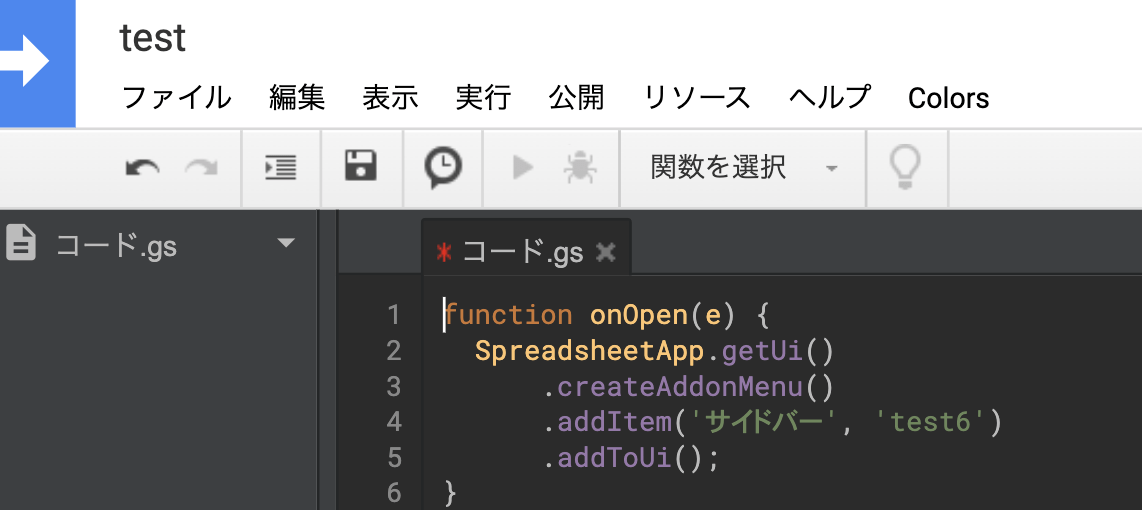
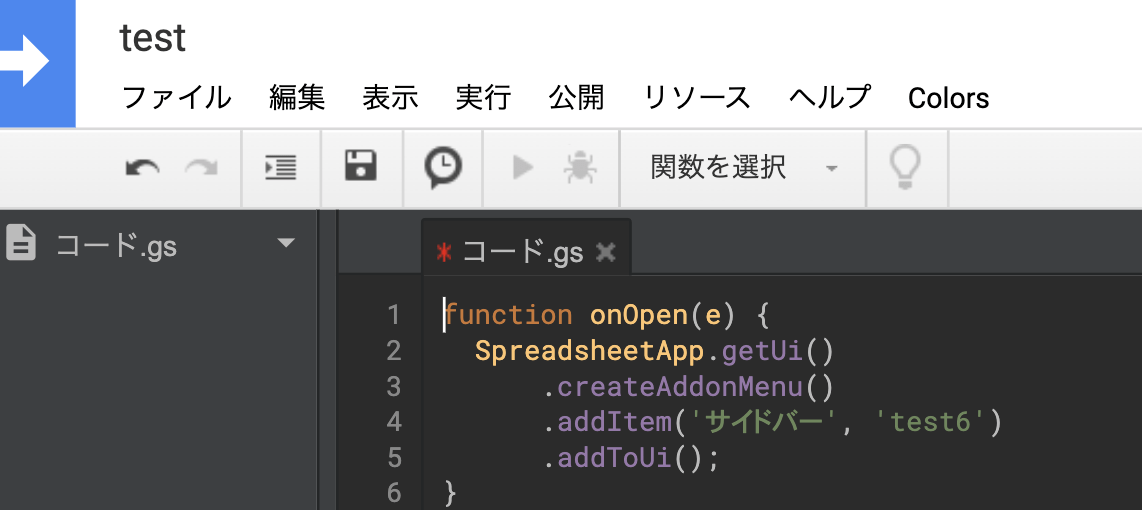
ではスクリプトを見ていきましょう。
onOpenですのでスプレッドシートが開かれると起動するスクリプトです。
function onOpen(e) {
SpreadsheetApp.getUi()
.createAddonMenu()
.addItem('サイドバー', 'sampleCodeForshowSidebar')
.addToUi();
}SpreadsheetApp.getUi().createAddonMenu().addItem(“アドオンアイテム名”, “関数名”)
任意のアドオンメニュー項目を追加することができます。
アドオンアイテム名は任意の名前を設定します。
関数名は先ほどshowSidebar(ユーザーインターフェイス)で作成した関数名sampleCodeForshowSidebarを入れています。
addItemはメソッドチェーンで複数回実行することで複数の項目を作成可能です。
そして最後に.addToUi()を入れることによってスプレッドシートにアドオンメニューを追加します。
サイドバーをクリックしてみると関数sampleCodeForshowSidebarで作成したサイドバーが出てきます。
createMenu(“メニュー名”)
スプレッドシートの上部メニューにカスタムメニューを追加します。
Googleリファレンスを少し中身を変えて作成したものを説明します。
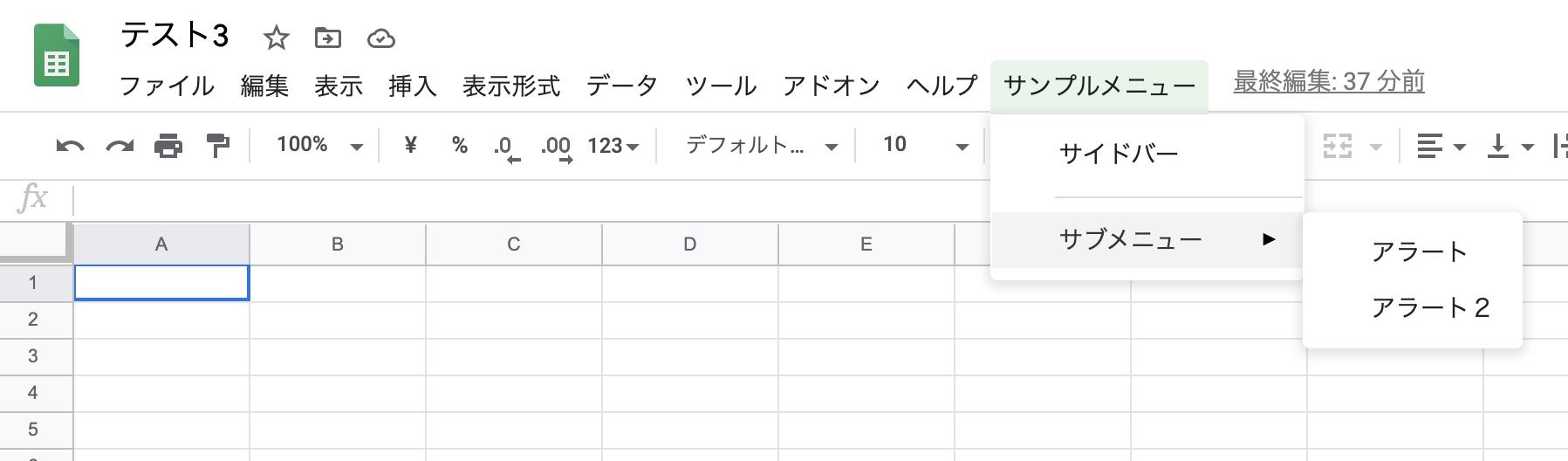
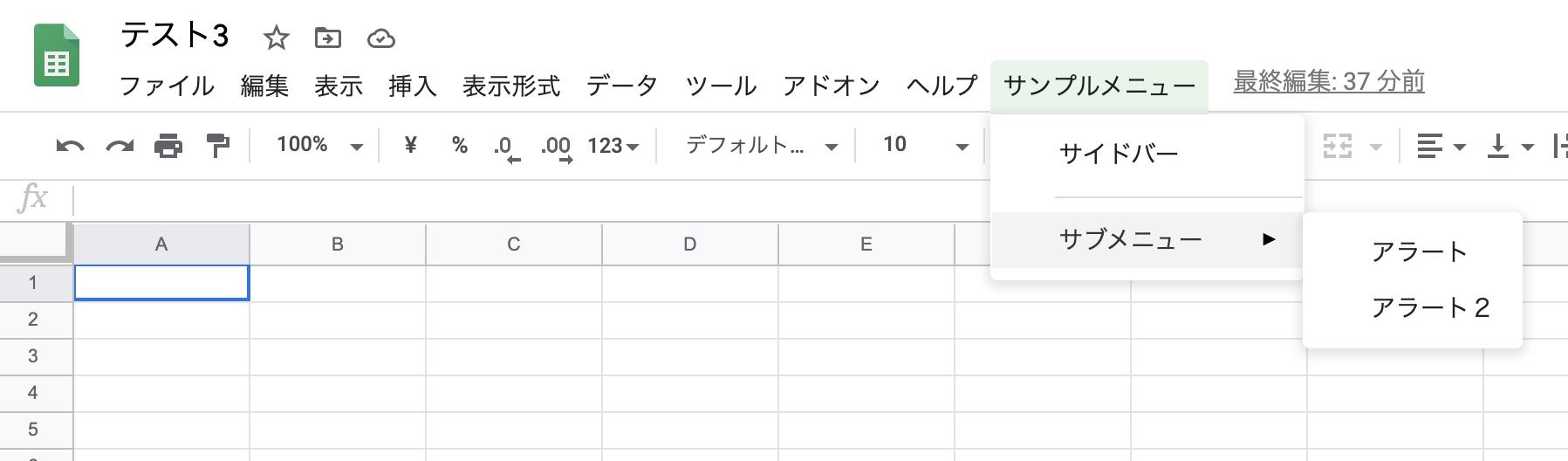
先ほどのcreateAddonMenuと違うのは新たにサンプルメニューというカスタムメニューがスプレッドシート上に追加されました。




function onOpen(e) {
SpreadsheetApp.getUi()
.createMenu('サンプルメニュー')
.addItem('サイドバー', 'sampleCodeForshowSidebar')
.addSeparator()
.addSubMenu(SpreadsheetApp.getUi()
.createMenu('サブメニュー')
.addItem('アラート', 'alert')
.addItem('アラート2', 'alertWithButtonSettings'))
.addToUi();
}- createMenu(“サンプルメニュー”) (メニューを作成( )内にメニュー名を記載)
- addItem(“アドオンアイテム名”, “関数名”)(メニューアイテムを追加(複数可))
- addSeparator()(項目名の間に区切り線を追加します)
- addSubMenu()(サブメニューを作成 作成する際はgetUi.createMenuを再び記載が必要)
こちらも最後に.addToUi()つけてスプレッドシート上にカスタムメニューを追加します。
このほかにも、スプレッドシートでは、GASで作成した処理をキーボードのショートカットキーで実行する方法なども用意されています。




まとめ
画面上で様々な表示が出来るgetUiをご紹介しました。この機能が使えるようになると作業終了時にエラーがないか確認するためのメニューボタンが作成できたり、ドキュメント作成に必要な各マニュアルを開くために必要な資料をクリックひとつで表示させたりすることが可能になります。
今回はスプレッドシートでしたがドキュメントやフォームなどでも作成できますのでぜひ活用してオリジナルのドキュメントを作成してみてください。
最後までご覧いただきありがとうございました。











コメント
コメント一覧 (2件)
SpreadsheetApp.getUi()
.createMenu(‘サンプルメニュー’)
for(i=0;i=2;i++){
.addItem(‘サイドバー’+i, ‘test’+i)
みたいに、メニューを増やしたいのですが
できませんか?
萩原さん
コメントありがとうございます。
ループでスプレッドシートにカスタムメニューを追加することはできます。
下記のような形でmenuという変数に『ループでメニューを追加』というカスタムメニューを代入して、ループ処理の中で変数menuにaddItemで子メニューを追加すれば実現できます。
function onOpen(e) {
let menu = SpreadsheetApp.getUi()
.createMenu(“ループでメニュー追加”);
for (var i = 0; i <= 2; i++) { menu.addItem("サイドバー" + i, "test" + i); } menu.addToUi(); } ループで追加した関数名についても同じスクリプト内に配置する必要がありますので、お忘れの無いよう設定をしてくださいね。(上記の例であればtest0からtest2の関数です)