Google Apps ScriptをGoogleアカウントに接続ができたら、早速スクリプトエディタでコードを開発してみたいと思うのですが、開発の前にGoogle Apps Scriptのコードの種類を解説致します。
Google Apps Scriptのコードには、大きく分けて3種類のコードがあります。
- Standalone Scripts(スタンドアロンタイプのスクリプト)
- Container-Bound Scripts(G Suiteファイルにバンドルされたタイプのスクリプト)
- Web Apps(ウェブアプリタイプのスクリプト)
※リンクは英語版公式リファレンス
使用用途に合わせて、上記3つの中から用途に最適なものを選択して下さい。それぞれに、出来ることと出来ないことがありますので、どれが一番良いのかというようなものはありません。
本投稿では、そんな3つのスクリプトタイプのご紹介とそれぞれのコードを開発するためのスクリプトエディタの開き方をご紹介します。
Standalone Scripts(独立型スクリプト)
まずは独立型スクリプトの説明から始めます。このタイプのスクリプトは文字通りスクリプト単独のファイルから構成されるファイルになります。ファイルを作成するとGoogleドライブ上に通常のファイルのように表示されますので、ファイルを探す時にはGoogleドライブ上で利用できる強力な検索機能を利用して簡単にファイルを見つけることが出来ます。
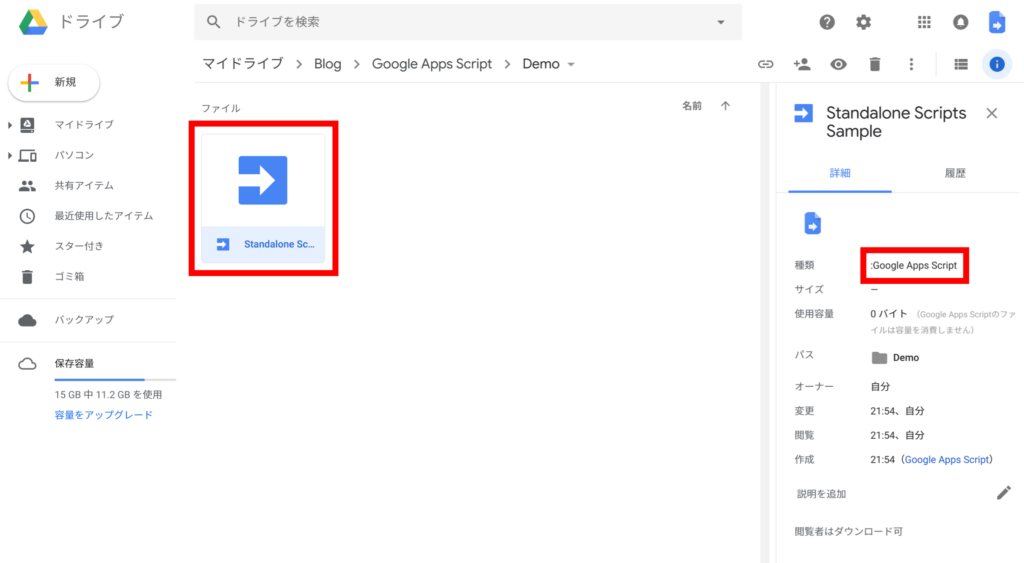
作成されたファイルは、下図のようにGoogle Apps Scriptのアイコンが表示されるファイルになります。
上図の右側の情報エリアを見てみると確認できますが、ファイルの種類はGoogle Apps Scriptとなっておりますので、独立したスクリプトファイルがドライブ上に保存されていることがわかります。
嬉しいことに、スクリプトファイルはGoogleアカウントの容量を消費しませんので、無料アカウントで容量が15GBしかなくても好きなだけスクリプトファイルを作成することが出来ます。
このタイプのスクリプトの利点は、ファイルが見つけやすいということです。
後述するバンドル型スクリプトの場合は、ファイルを探すのが少し厄介なことがありますが、独立型の場合はドライブ上の検索が利用できますので、見つけたいファイルを比較的すぐに見つけることが出来ます。
独立型スクリプトの作成方法
独立型スクリプトの作成方法は、Googleドライブ上からスクリプトエディタを開くことで作成できます。
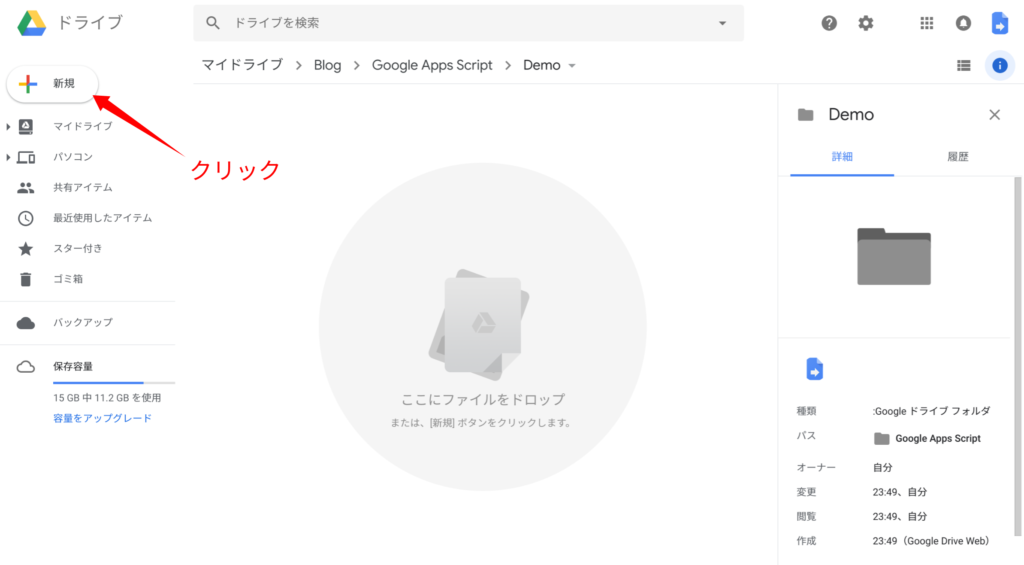
まずは下図の通りにドライブ画面の左上にある『+新規』ボタンをクリックしてみましょう。
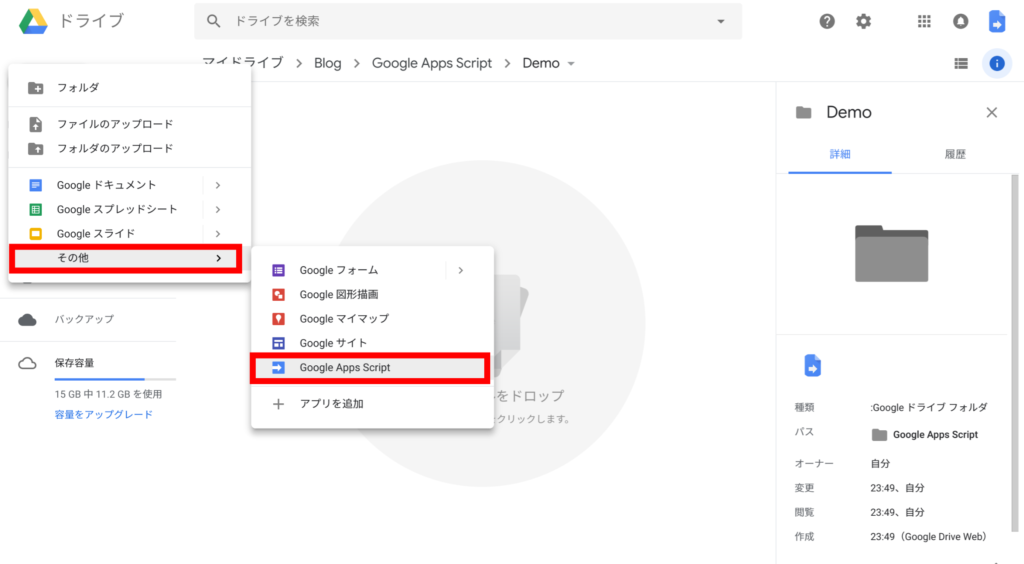
クリック後に表示されるドロップダウンメニューを『その他』→『Google Apps Script』の順にクリックしていって下さい。
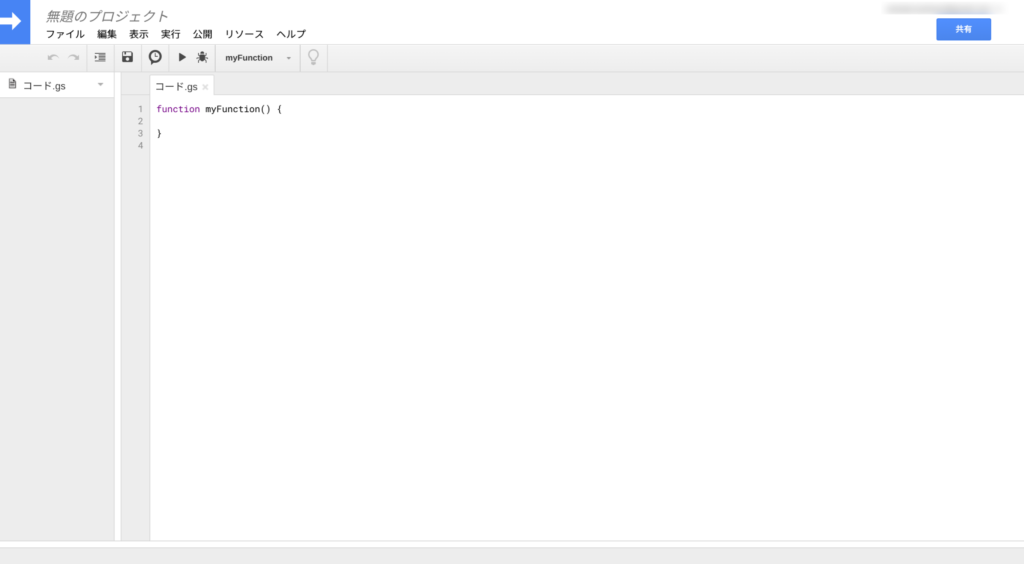
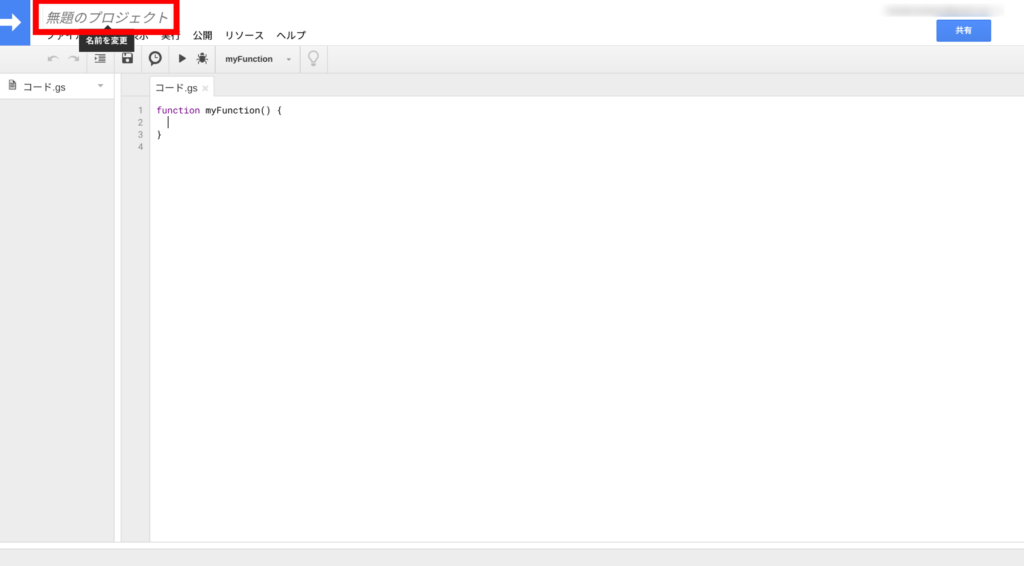
クリックすると新しいタブでスクリプトエディタが開きます。スクリプトエディタの最初の見た目は下図のような状態になっています。こちらのファイル名が左上に書いてある『無題のプロジェクト』という部分になります。
ファイル名が無題のプロジェクトのままタブを閉じてしまうと、スクリプトファイルは保存されませんので、まずはファイル名を変更してみましょう。『無題のプロジェクト』という部分をクリックして下さい。
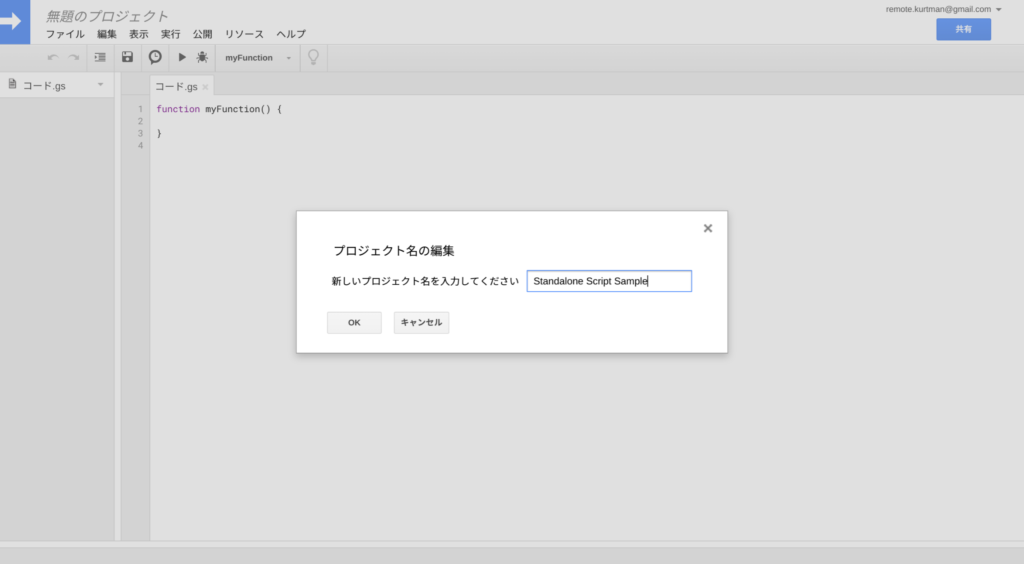
ファイル名をクリックすると、ダイアログが表示されますので、ダイアログ内のテキストフィールドに任意のファイル名を入れてからOKボタンをクリックします。ここでは『Standalone Script Sample』という名前に変更しました。
これでファイル名の変更が完了し、ドライブ上に独立型Google Apps Scriptファイルが出来上がります。
Container-Bound Scripts(バンドル型スクリプト)
バンドル型スクリプトは、G Suiteアプリ(スプレッドシート、ドキュメント、スライド、フォーム等)にくっついて保存されるタイプのスクリプトです。Googleドライブ上では、くっついている元のファイルのみが表示され、ドライブの検索機能ではスクリプトを見つけることは出来ません。
バンドル型スクリプトの特徴として、他のタイプでは使うことの出来ないトリガーやコードを利用することが出来ます。
バンドル型のみ利用できるトリガー
スプレッドシート
- 起動時 − スプレッドシートを開いた時にプログラムが起動します。
- 編集時 − スプレッドシートの編集時にプログラムが起動します。
- 値の変更時 − セルの値を変更時にプログラムが起動します。
- フォーム送信時 − フォームを送信時にプログラムが起動します。
ドキュメント
- 起動時 − ドキュメントを開いた時にプログラムが起動します。
フォーム
- 起動時 − フォームを開いた時にプログラムが起動します。
- フォーム送信時 − フォームを送信時にプログラムを起動します。
カレンダー
- 予定更新時 − カレンダーの予定を更新時にプログラムを起動します。
これらのトリガーはバンドル型特有のトリガーになります。
ただし、上記のトリガーを独立型ファイルから設定することもできますので、気になる方は下記の記事を参考にしてください。




バンドル型のみで利用できるコード
- ダイアログを表示する
- サイドバーを表示する
- カスタム関数を作成する
- ショートカットキーを利用して起動する
これらの機能はバンドル型スクリプトにのみ用意されたコードで、主にG Suiteアプリの機能を拡張するためのコードとして機能します。各サービス上に新しいメニューエリアを作成したり、上部のメニュー(ファイルや編集などがある部分)に項目を追加したり、スプレッドシートに自分用の独自関数を作成したりといった機能を追加することが出来ます。




バンドル型スクリプトの作成方法
バンドル型スクリプトの作成方法はG Suiteアプリを作成することから始まります。今回は例としてスプレッドシートファイルを使ってスクリプトの作成方法をご紹介します。その他のアプリの場合でも作成方法は同じになります。
まずは新しいスプレッドシートを作成して下さい。
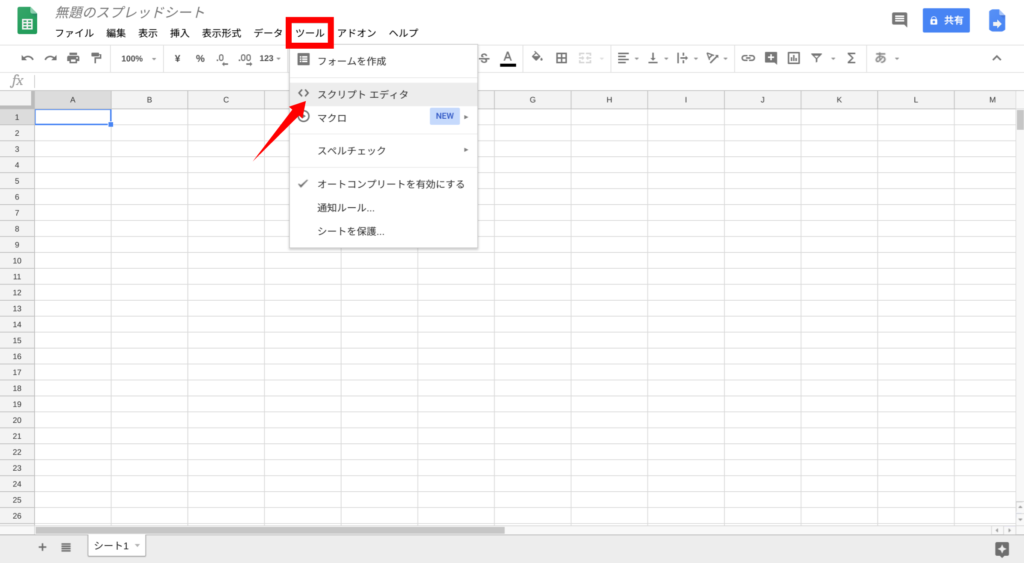
次に、下図のように上部メニューから『ツール』→『スクリプトエディタ』をクリックします。
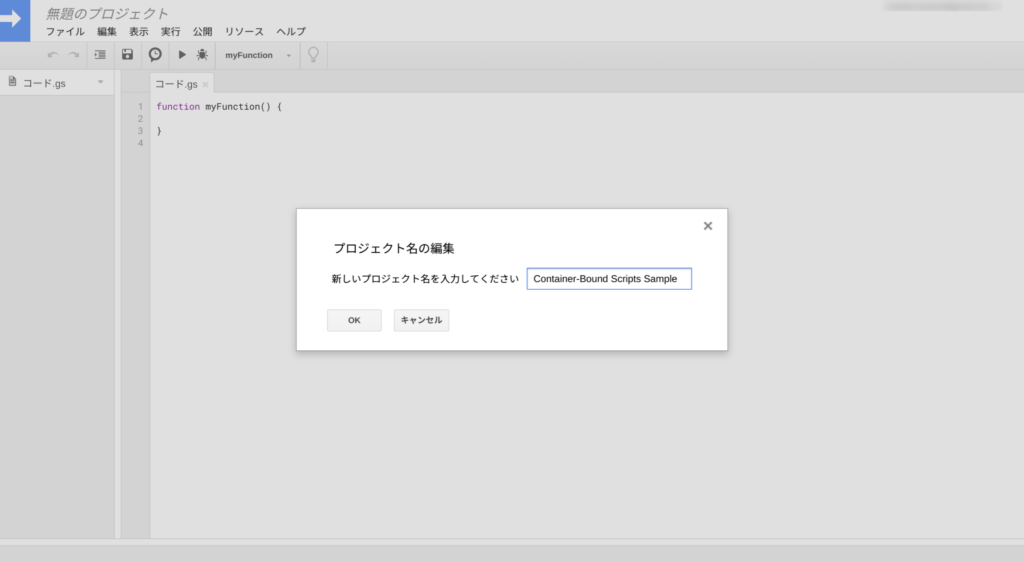
すると新しいタブでスクリプトエディタが起動します。独立型スクリプトと同じように名前を変更をするとスクリプトが保存されます。名前変更前にスクリプトエディタを閉じるとスクリプトは保存されません。名前の変更方法はスクリプトエディタの左上にある『無題のプロジェクト』という文字をクリックします。
今回はサンプルとして『Container-Bound Script Sample』という名前を付けてみます。
OKをクリックすれば名前変更完了です。バンドル型スクリプトの作成方法は以上となります。
また別の機会にバンドル型でしか使えないコードやトリガーの具体的な解説記事を投稿したいと思いますので、お楽しみに。
Web Apps(ウェブアプリ型スクリプト)
最後に、ウェブアプリ型スクリプトについてご紹介します。このタイプのスクリプトは独立型・バンドル型どちらのタイプでも利用できるのですが、プログラムのタイプが異なるため3つ目のタイプとして紹介させていただきます。
このタイプはHtmlService*と呼ばれるサービスを利用して、独自のユーザーインターフェイス(操作画面)を作成し、ウェブアプリとして公開することが出来るというタイプのスクリプトタイプになります。
*英語版の公式リファレンスへのリンク
サービス名にある通り、このタイプのスクリプトではHTMLやCSS、Javascriptなど、ウェブサイトを作成する時に使用するプログラム言語を使用することができ、自分の好きなようにユーザーインターフェイスをカスタマイズすることが出来ます。
わかりやすく言い換えると、自分が操作しやすい入力フォームを作ってGoogleの様々なサービスを操作出来るという素晴らしいサービスです。
ウェブアプリ化する利点としては、いくつかありますのでここではいくつかを簡単に箇条書させていただき、また別の機会に詳しく説明をする記事を投稿したいと思います。
ウェブアプリ化のメリット
- 他人に見せたくないデータを非公開にできる
- 誤ってスプレッドシート関数などを編集されない
- 自分好みの操作画面をほとんど制限なしに作成できる
ウェブアプリを活用できれば、Googleのサービスを利用させてもらっているという受動的なスタンスから、Googleのサービスを利用しているというような能動的なスタンスに気持ち的には変われると思います。そのくらいの大きなインパクトが私が初めてウェブアプリ化をし始めた時に感じたことを覚えています。
ウェブアプリ化のデメリット
しかしながら、出来ることが格段に増える反面、開発の負担はそれなりに増えてしまいますので、その点は予め頭に入れておいたほうが良いと思います。
ウェブアプリ化しないタイプのスクリプトでは、Google Apps Scriptのコードを1つだけ開発すれば動作するものを作成できるのですが、ウェブアプリでは前述の通りHTML、CSS、Javascriptを利用して操作画面を開発していきます。そのため、開発するにはそれらの言語の知識が必要となりますし、開発するコードも操作画面の内容次第でかなり増えてしまう可能性があります。
まとめ
3種類のスクリプトタイプをご紹介いたしましたが、どれもそれぞれに特徴がありどのタイプが1番良いとは言い切ることが出来ません。ご自分の使用用途や目的を達成するためには何が一番合っているのかということを第一に考えて最適なタイプを選択して頂ければと思います。





















コメント
コメント一覧 (5件)
[…] スクリプトエディタの開き方は『3種類のスクリプトとスクリプトエディタの開き方』を確認して下さい。ぜひご自身でも挙動を確認してみて下さい。 […]
[…] スクリプトエディタの開き方は『3種類のスクリプトとスクリプトエディタの開き方』を確認して下さい。ぜひご自身でも挙動を確認してみて下さい。 […]
[…] スクリプトエディタの開き方は『3種類のスクリプトとスクリプトエディタの開き方』を確認して下さい。ぜひご自身でも挙動を確認してみて下さい。 […]
[…] 前回の『3種類のスクリプトとスクリプトエディタの開き方』ではプログラムを開発するためのスクリプトエディタの開き方と、3種類のスクリプトについて学びました。今回の投稿では […]
[…] 3種類のスクリプトとスクリプトエディタの開き方 | 初心者でもわかる Google Apps Script 活用のススメ […]